
const getRandomNumber = (key: any) => {
const randomNumber = Math.floor(Math.random() * key.length);
return randomNumber;
};
당연함. 같은 걸 세 개 출력하니까...
난 다 랜덤으로 나오면 좋겠는데!
c++배울 땐 어떻게 처리했더라
프리캠프 때 싸이월드 로또 뽑기 할 때도 했었는데 ...

그래서 그때로 돌아가보았다.
설명 좀 잘 써놓지.... 뭐라는거지?!
아 지금 생각났는데 랜덤으로, 중복없이 세 개 뽑으려면 마구잡이 순서로 배열된 애들 중에서 0,1,2만 뽑으면 되겠다~~
너무 추워서 다리랑 발이 시렵다.. 발은 이미 너무 차가워
추워서 몸을 오그린채로 하고 있다
난수를 두 개 만든다.
빵 : Math.random()*7 - 0에서 6까지의 숫자가 나온다.
떡 : Math.random()*7
아니 난수 집합 두 개가 필요하다.
fill..ㄹ로 채우나?ㅎ
아니지 그냥 내가 원하는 숫자를 넣어놓으면 되지
빵 = [1,2,3,4,5,6,7]
떡 = [1,2,3,4,5,6,7]
그리고 난수 별사탕을 생성한다.
별사탕 = Math.random()*빵.length;
빵[별사탕] = 뭐 나올지 모름
떡[별사탕] = 뭐 나올지 모름
빵이랑 떡이랑 마구잡이로 만드는 방법.
종이 = 빵[별사탕];
빵[별사탕] = 떡[별사탕];
떡[별사탕] = 종이;
이런 느낌이었던 것 같은데
const 빵 = [1,2,3,4,5,6,7];
const 떡 = [1,2,3,4,5,6,7];
let 종이 = 0;
const 섞기 = () => {
let 별사탕 = Math.floor(Math.random()*빵.length);
let 별사탕2 = Math.floor(Math.random()*빵.length);
console.log(빵[별사탕],떡[별사탕2])
종이 = 빵[별사탕];
빵[별사탕] = 떡[별사탕2];
떡[별사탕2] = 빵[별사탕];
}
섞기();
console.log(빵,떡) // 똑같음도저히 생각이 안 나서 스왑에 대해 찾아봐야할 것 같다.

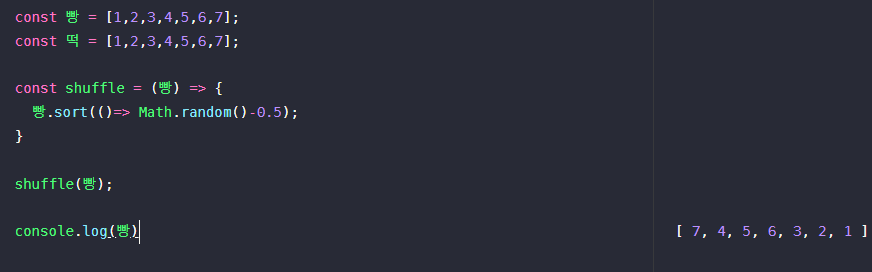
여기서 떡은 필요없고 빵만 있으면 된다. 랜덤한 0~1 사이의 숫자에 -0.5를 하면 양수/0/음수로 나올 것이고 sort는 그거에 따라 정렬을 하기 때문에 섞인다고 합니다~
이 글을 보고 따라했다.
https://codechacha.com/ko/javascript-shuffle-array/
JavaScript - 배열 요소 무작위로 섞는 방법 (shuffle)
자바스크립트에서 배열의 요소를 무작위로 섞는 방법을 소개합니다. Math.random()을 사용하여 shuffle을 구현하였습니다. 아래 예제에서 `shuffleArray()`는 인자로 전달받은 배열의 요소를 무작위로 섞
codechacha.com
그럼 배열을 하나 만들어서 섞을건데 이걸 하드코딩하긴 싫었다!
let array = ["사랑","우정","용기","등등"];
new Array(array.length).fill(1).map((el, i)=> el = i+1 )그럼 이제 섞을 준비 끝!
const [randomNum, setRandomNum] = useState<any>([]);
useEffect(() => {
getRandomNumber(keyword);
}, []);
const getRandomNumber = (key: any) => {
const array = new Array(keyword.length)
.fill(1)
.map((el, i) => (el = i + 1));
array.sort(() => Math.random() - 0.5);
setRandomNum([array[0], array[1], array[2]]);
};
...
<S.ThemeComment>{keyword[randomNum[0]]} </S.ThemeComment>
<S.ThemeComment>{keyword[randomNum[1]]} </S.ThemeComment>
<S.ThemeComment>{keyword[randomNum[2]]} </S.ThemeComment>
이렇게 중복없이 예쁘게 잘 나온다 ~~~~ 꺄
'프론트엔드✏️ > 개인공부' 카테고리의 다른 글
| setState 리렌더링이 일어나지 않아, 모멘텀의 투두를 리액트로 바꾸기 (1) | 2022.12.05 |
|---|---|
| 카카오 로그인 🎃🎃🎃 (0) | 2022.12.05 |
| [Styled-Components, Emotion] 컴포넌트 가져와서 일부만 수정하기(상속) (0) | 2022.11.25 |
| [react-youtube] 재생목록 있는데 그 안에서 랜덤 재생하게 하고 싶어. (0) | 2022.11.04 |
| [css] Input Animation, Styled-Components로 바꿔서 사용하기, input selector (0) | 2022.10.28 |
