[react-youtube] 재생목록 있는데 그 안에서 랜덤 재생하게 하고 싶어.
에 대해서는... 아직 하는 중
지금은 랜덤 재생까지만 됐다
yarn add react-youtube까는 시간이 짱 오래걸린다...
이 글을 보기 전에 은췌 글 업데이트 된 것까지 보고 왔는데도 아직도 안 깔렸다.
뭔가 잘못된 거 아닌가 싶을 정도로 오래 걸린다...
음 정말 잘못된거였네. . .다른 프로젝트에 깔고 있었다.

뭐가 videoId인지 몰라서 중간에 Id처럼 생긴값을 복사해서 넣어봤다.
import YouTube, { YouTubeProps } from "react-youtube";
export default function Music() {
const options: YouTubeProps["opts"] = {
width: "400",
height: "300",
playerVars: {
autoplay: 1,
},
};
return (
<div>
지금, 이 노래 어때?
<YouTube videoId="47PchnnBBJA" opts={options} />
</div>
);
}

뜬다!
playerVars 에 들어가는 옵션들은 여기 참고
https://developers.google.com/youtube/player_parameters
YouTube 내장 플레이어 및 플레이어 매개변수 | YouTube IFrame Player API | Google Developers
YouTube 내장 플레이어 및 플레이어 매개변수 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 개요 이 문서에서는 애플리케이션에 YouTube 플레이어를 삽입하는
developers.google.com

import YouTube, { YouTubeProps } from "react-youtube";
export default function Music() {
const options: YouTubeProps["opts"] = {
width: "1280",
height: "720",
playerVars: {
autoplay: 1,
modestbranding: 1, // Youtube 로고 컨트롤바에서 표시 X
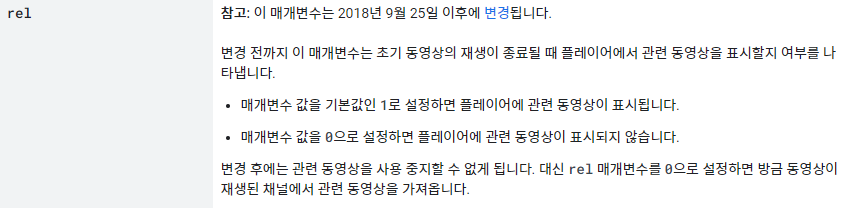
rel: 0, // 재생 종료 시 플레이어에서 관련 동영상 표시 X
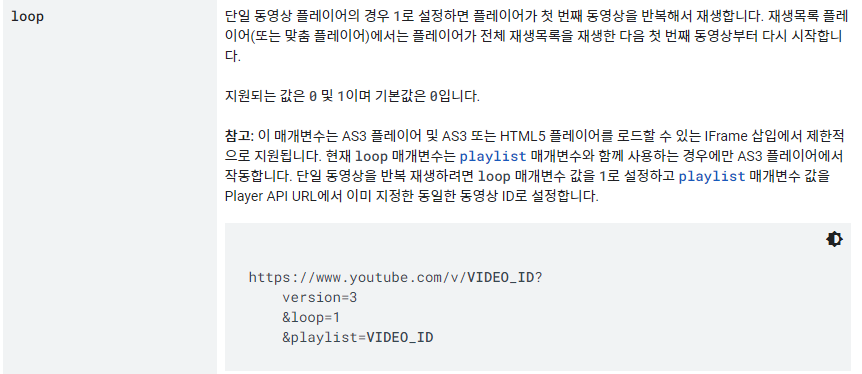
loop: 1, // 동영상 반복 재생 O(목록은 목록을 순회함)
},
};
return (
<div>
<YouTube videoId="eGXJs7zOHC4" opts={options} />
지금, 이 노래 어때?
</div>
);
}근데 이렇게 했는데 반복 재생이 안되고 관련 동영상도 표시해주는데?!...ㅋㅋㅋㅋㅋㅋㅌ ㅠㅠ

참고: 이 매개변수는 AS3 플레이어 및 AS3 또는 HTML5 플레이어를 로드할 수 있는 IFrame 삽입에서 제한적으로 지원됩니다. 현재 loop 매개변수는 playlist 매개변수와 함께 사용하는 경우에만 AS3 플레이어에서 작동합니다. 단일 동영상을 반복 재생하려면 loop 매개변수 값을 1로 설정하고 playlist 매개변수 값을 Player API URL에서 이미 지정한 동일한 동영상 ID로 설정합니다.


playlist: "eGXJs7zOHC4,eGXJs7zOHC4",이런식으로 쉼표로 구분해서 아이디를 넣어주면 이 목록으로 재생이 된다! 세상에나
그리고 loop도 잘 돌아간다!


내가 필요한건 동영상 정보 가져오기인데...
const getPlayerCode = (event: any) => {
console.log(
event.target.getVideoEmbedCode().split("title")[1].split('"')[1]
);
setMusicTitle(
event.target.getVideoEmbedCode().split("title")[1].split('"')[1]
);
};<YouTube
videoId={randomMusic.id}
opts={options}
onReady={getPlayerCode}
/>
onReady, onPlay, onPause 등등(npm 참고) 함수 걸어주면 event.target.{api이름}해서 가져올 수가 있다!
저 위에 코드는 좀 이상한 방법으로 자르는 것 같긴한데,,, 저렇게 하면 재생 중인 동영상의 제목을 가져온다.
https://www.npmjs.com/package/react-youtube
react-youtube
React.js powered YouTube player component. Latest version: 10.0.0, last published: 2 months ago. Start using react-youtube in your project by running `npm i react-youtube`. There are 224 other projects in the npm registry using react-youtube.
www.npmjs.com
'프론트엔드✏️ > 개인공부' 카테고리의 다른 글
| 당신이 내년에 얻을 세 가지 - 랜덤 뽑기만들기 🎁 (1) | 2022.12.01 |
|---|---|
| [Styled-Components, Emotion] 컴포넌트 가져와서 일부만 수정하기(상속) (0) | 2022.11.25 |
| [css] Input Animation, Styled-Components로 바꿔서 사용하기, input selector (0) | 2022.10.28 |
| [css] grid는 어려월... repeat(auto-fill, minmax(285px, 1fr)); (0) | 2022.10.24 |
| [react-slick] 페이지 번호, 커스텀 화살표 (0) | 2022.10.21 |
![[react-youtube] 재생목록 있는데 그 안에서 랜덤 재생하게 하고 싶어.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FegAwwD%2FbtrQkXtj2Bm%2FP8vX7KsrYzvBGSQC9paRlk%2Fimg.png)