728x90
반응형
카카오 로그인 도전~!
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
내 애플리케이션에 들어간다.

룸인어스는 뒤에 배경 없애주고 싶다...

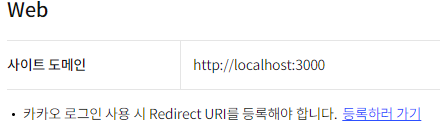
플랫폼 등록에서 도메인 등록 일단은 로컬3000으로 !


활성화 설정 ON ~~~~
왼쪽 햄버거를 눌러서 동의 항목 설정에 들어오면

설정 후 내 애플리케이션 > 앱 설정 > 앱 키에서 JavaScript 키를 복사한다.
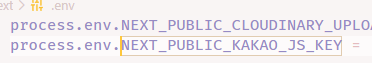
.env 파일에 이렇게 적었는데 이렇게 적는게 맞는건가?
process.env.NEXT_PUBLIC_KAKAO_JS_KEY = "복사한 키";

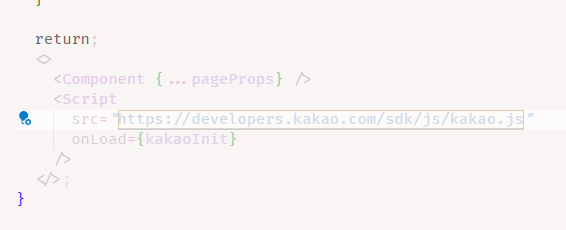
이렇게... 반투명해져버렸다.
return; 이라고 써서 그렇구나...
그 다음부터 이해가 안되기 시작한다.
일단 블로그 따라서 Login page를 만들었다.
const Login = () => {
function kakaoLogin() {
window.Kakao.Auth?.authorize({
redirectUri: "http://localhost:3000/",
});
}
return (
<div>
<button onClick={kakaoLogin}>카카오 로그인</button>
</div>
);
};
export default Login;

아까 등록한 거구나.
그럼 맞게 했는데 왜 아무 반응이 없지?

환경변수 찍어보니까 계속 undefined 나와서 보니까
module.exports = {
reactStrictMode: true,
compiler: {
emotion: true,
},
env: {
BASE_URL: process.env.BASE_URL,
},
};이걸 추가하래서 추가했는데도 안돼서 보니까...

ㅎㅎ 그냥 복붙했더니... process.env.가 여기에 딸려있었네...
앞에꺼 지워주니 해결됐다.


이 다음부터는 웅이가 필요한 것 같아서 안 했다.
Next.JS에서 카카오 로그인 구현하기
일주일 걸렸다...
velog.io
728x90
반응형
'프론트엔드✏️ > 개인공부' 카테고리의 다른 글
| [firebase] send하고 fetch하고 ? (0) | 2022.12.16 |
|---|---|
| setState 리렌더링이 일어나지 않아, 모멘텀의 투두를 리액트로 바꾸기 (1) | 2022.12.05 |
| 당신이 내년에 얻을 세 가지 - 랜덤 뽑기만들기 🎁 (1) | 2022.12.01 |
| [Styled-Components, Emotion] 컴포넌트 가져와서 일부만 수정하기(상속) (0) | 2022.11.25 |
| [react-youtube] 재생목록 있는데 그 안에서 랜덤 재생하게 하고 싶어. (0) | 2022.11.04 |
