방탈출 카페를 영화처럼 쉽게 예약하고 즐길 순 없을까?
방탈출 카페 통합 예약 플랫폼 - 룸인어스
배포 주소 : https://roominus.site/
- 발표 자료 제작(서브), 발표
- Landing, Theme Page
- 반응형 디자인, 전체적인 디자인 터치업
⏰ 작업 기간
- 2022년 6월 28일 ~ 2022 8월 3일
( 팀원 발표 ~ 팀프로젝트 기간 ~ 발표날 까지 )
😎 팀원
- 프론트엔드 4명 : 손은채, 김지수, 신하니, 이영주
- 백엔드 2명 : 오세웅, 정민준
- 기획자, 디자이너
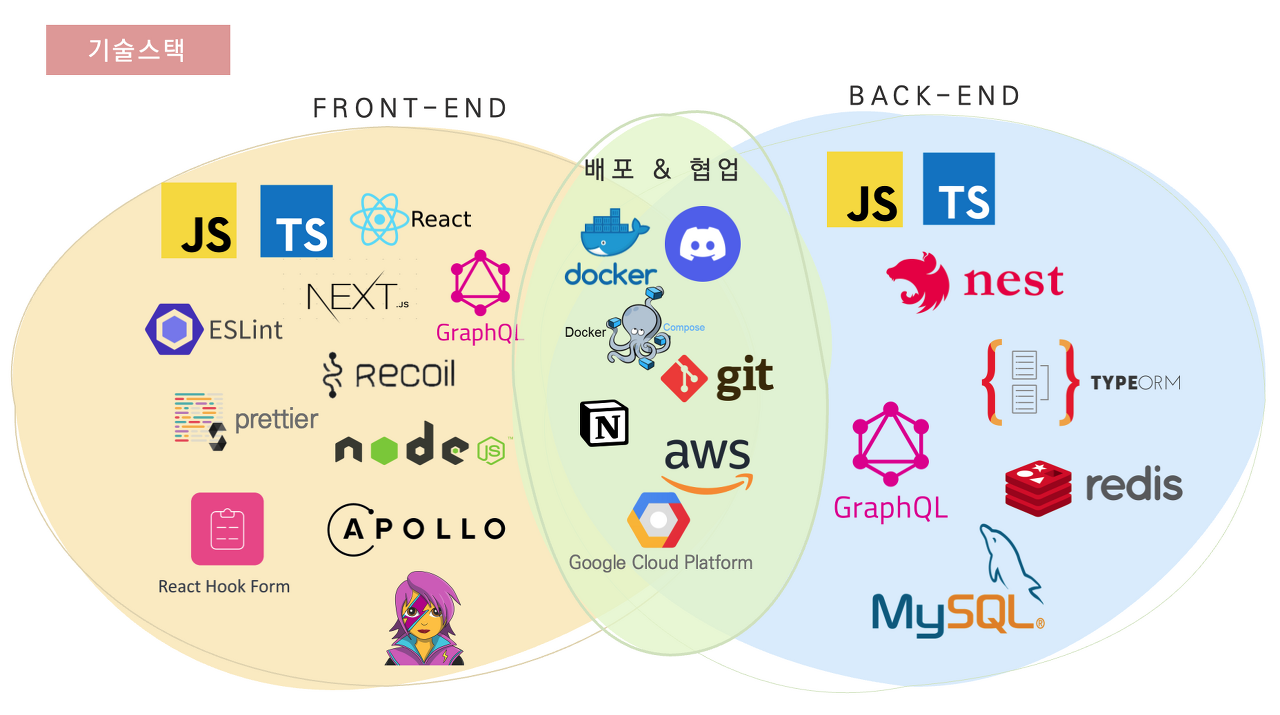
🗡 기술스택

1등
사실 2등 정도(?)라고 생각했는데 1등이었다! 일곱팀 중에 1등이라 좀 의미가 있는 것 같다.
팀 프로젝트 1위를 하면 패스트파이브 출입증을 3개월간 이용할 수 있게 해준다. 즉 원래 있는 카드키를 반납 안 해도 된다는 뜻!
하지만 나는 팀 프로젝트 1위 발표하는 곳에 없었고... 그건 좀 아쉽지만, 너무너무 좋다. 일단 우리 팀원들이 너무 좋았다. 이렇게 좋은 팀을 다시 만나긴 어렵겠지? 사실 1위한 기쁨보단 팀원들과 헤어지는게 못내 아쉽다.
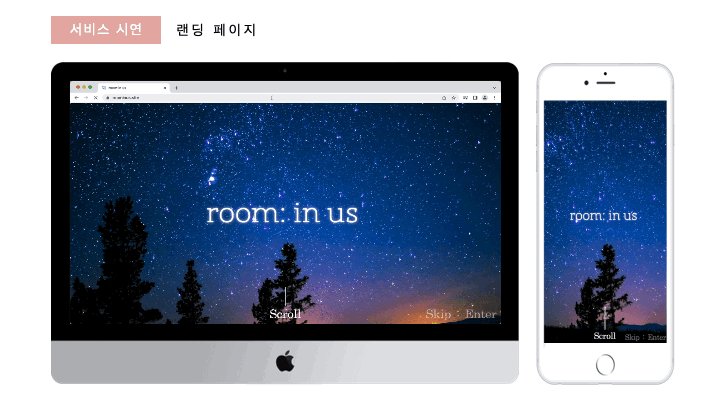
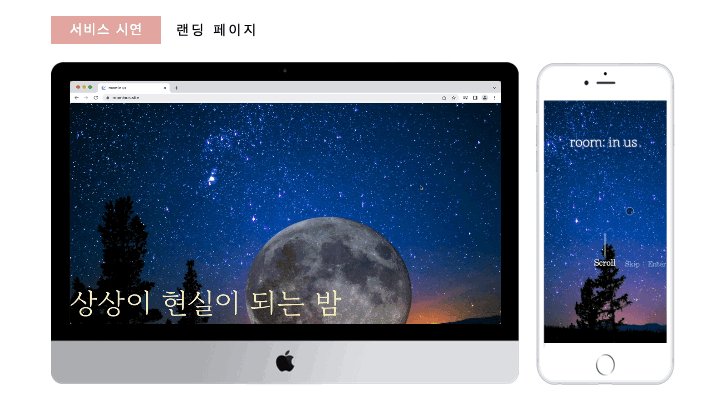
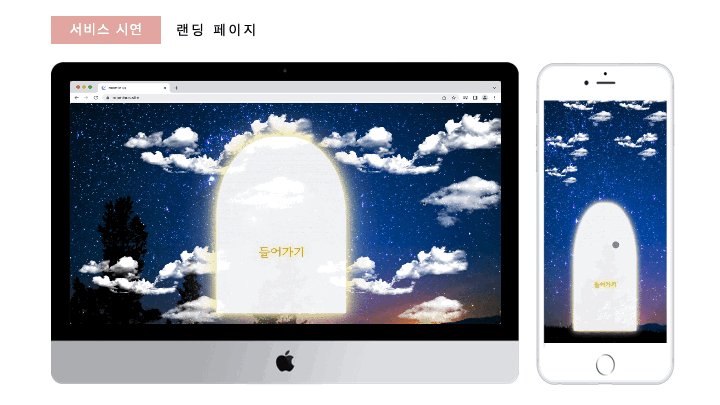
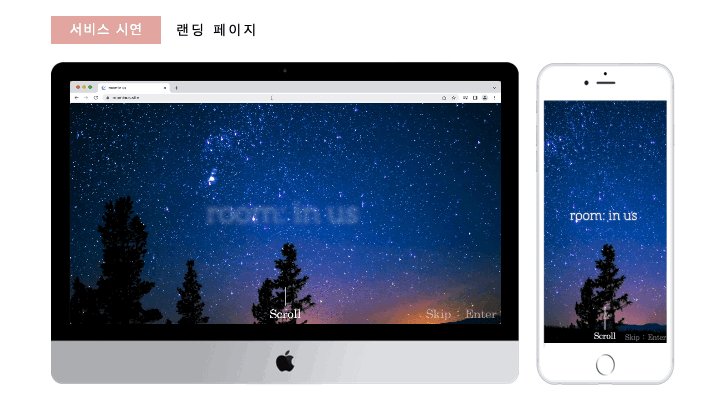
랜딩 페이지

어쩌다보니 예쁜(예뻐야하는) 부분은 내가 맡게 되었고,,(죄송스럽다) 그 중에 하나가 랜딩 페이지였다.
홈페이지 들어가면 처음 보는 화면이다보니 한 달 내내 고민했다. 홈페이지 분위기에 어긋나지 않고, 조금이라도 스토리텔링을 넣어보고 싶었다. 처음 생각한 건 스크롤을 쭉쭉 내리면 판타지 소설 첫 부분처럼 "교통사고가 났었는데 눈 떠보니 내가 이세계의 어쩌구?!"이런 느낌으로 하고 싶었다. 그래서 다람쥐 사진을 넣어놓기도...했었다... 눈 떠보니 내가 다람쥐와 말이 통하는 무언가 됐다, 이런 느낌의... 모두의 거센 반발과 함께 매장되었다.(지금 생각하니 그럴만하다.) 그 다음에 생각한 건 통로로 떨어지는 사람, 그리고 떨어진 후에 펼쳐지는 새로운 세계! 이런 것... 근데 이건 이미지 소스와 내 능력부족으로 못했다. 그 다음으로는 문이 열리면서 페이지가 시작되는 것, 이것 때문에 css 공부를 조금 했어야했는데... 실패했다. 호버되면서 문이 열리면 마우스 호버 영역에서 벗어나서 애니메이션이 끊기는건가 싶은데, 정말 너무 해결하고 싶다. 아직도 해결을 못 했을 줄이야... 아무튼 이 방식이 아니라 조금 다른 방식으로 열리는 문을 만들긴 했다.
문... 자연스럽게 열리는 문 동영상을 갑자기 넣는 건 (내 기준) 말도 안되고, 분위기랑 어울리지 않았다. 호버를 통해서 문이 열리긴 하는데 미닫이식이었고, 문이 열리면 뭘 보여줘야할지 그리고 문은 또 뭘로 해야할지에 대해 고민했다. 결국은 그냥 약간 투명한 흰색의 문이 열리고 뒤에 배경이 그대로 보이면서 페이지에 진입하는 식으로 했다. 쉐도우 효과로 반짝반짝 빛나는 느낌을 넣었지만... 랜딩 페이지는 계속 찝찝함이 남아있었다.
랜딩 페이지에선 보통 사이트/서비스 소개를 하는데 나는 그냥 이목끌기용으로만 사용했다. 들어오면 그냥 순간이라도 예쁘다고 느낄 수 있도록... 이 부분에서 많은 고민을 했고, 호불호가 많이 갈릴 것 같다. 방탈출 카페는 감성적인 면이 많이 섞여있다. 좋았나 나빴나를 말하는 평가 이름도 꽃길/흙길이다. 그리고 다수가 한다고는 말 못 하겠다. 보통 하는 사람들이 계속해서 하는 것 같다. 그런 걸 고려해서 랜딩 페이지를 제작했다. 일단 그 사람들의 눈길을 끌어야한다고, 거기에 내가 좋아하는 말이자 방탈출과 이어져있는 '상상이 현실이 되는 밤(방)'과 달을 같이 배치했다. 처음 보는 사람들은 뭐지?할 수도 있지만 한 번 생각해보면 아, 할 수 있게 하고 싶었다. 사실... 잘 안된 것 같긴하다.
이목끌기용으로는 충분했는가? 잘 모르겠다. 비개발자의 반응은 좋았으나 개발자들에선 호불호가 갈렸다. 많이 미흡한 게 사실이라 할 말이 없다. 팀원들에게도 미안하다. 어쨌거나 취업 용도로 쓰일 포트폴리오인데 첫 화면부터 호불호가 갈리니... 생각 못 했다. 바꾸라고 한다면 원래 하고 싶었던 "내가 만약 다람쥐라면? 이별을 앞둔 커플이라면? ... 나의 상상이 현실이 되는 방, 룸인어스에서 시작해보세요" 하며 간단한 서비스 소개 이미지를 곁들인... 뭐 이렇게 할 것 같다! 다음엔 조금 더 대중적이고 예쁜 랜딩 페이지를 만들어보고 싶다.
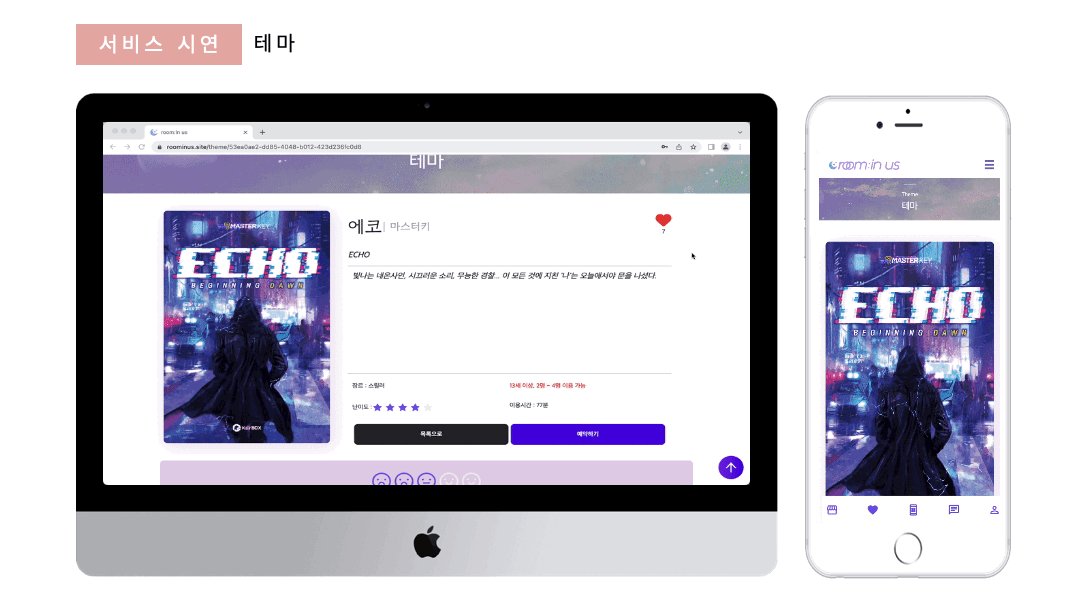
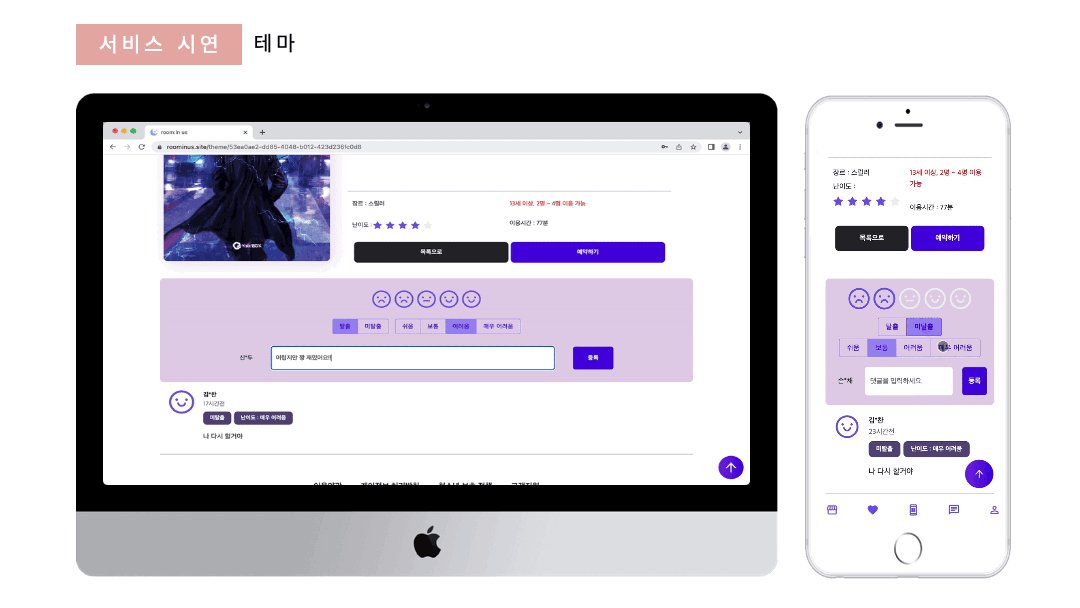
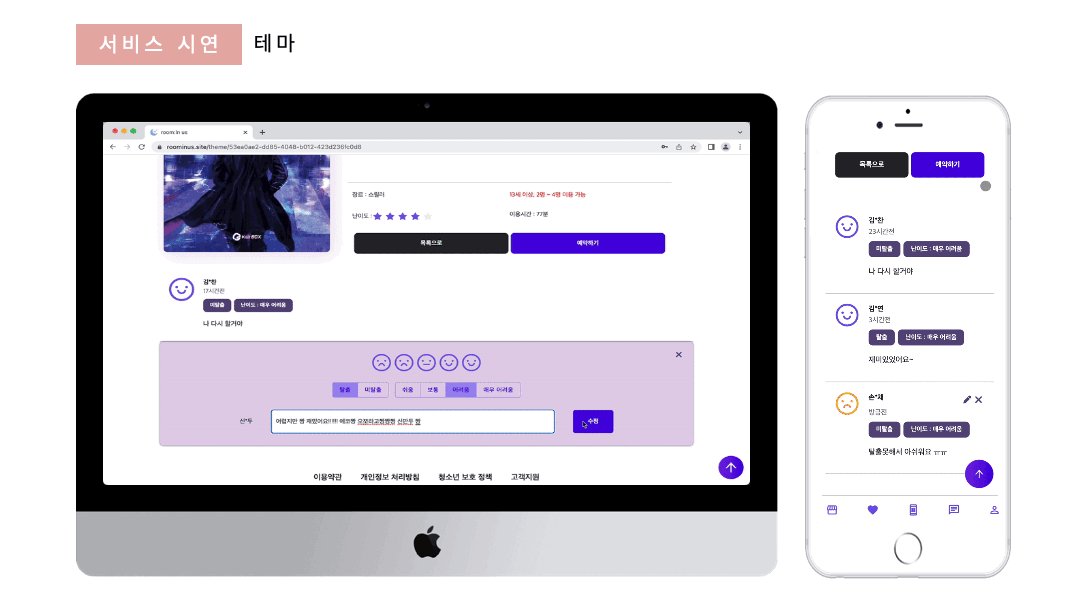
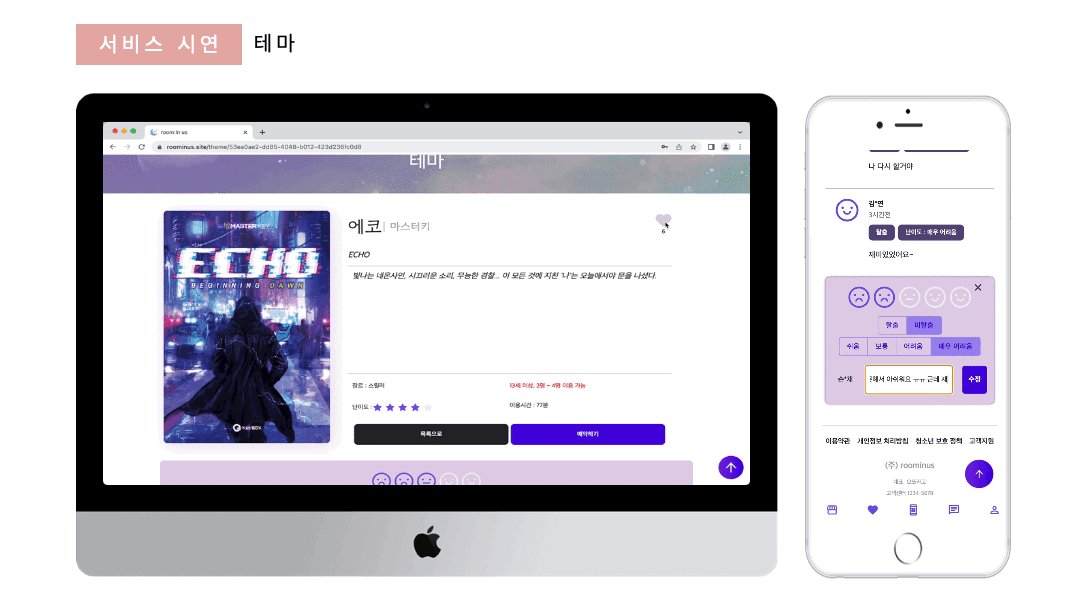
테마 페이지

- 장르별 필터, 테마명 검색, infinite-scroller, react-slick
테마 리스트 웹에선 마우스 호버시 카드가 뒤집어지며 간략한 정보가 나오게 했다. 근데 이게 위에서 있었던 문 열리는 문제처럼 조금 버벅임이 있다. 스택오버플로우에서 관련 정보를 보고 따라해봤는데 잘 안됐다. 이건 진짜 무조건 고칠 것이다...
모바일 사이즈에선 캐러셀이 나오게 했다. 좋아요를 이용해 약간의 알고리즘을 써서 인기 테마도 나오게 했다. 근데 사실 신규 테마와 인기 테마만 나오는 건 조금...말이 안되는 것 같다. 그럼 모바일에선 전체 테마를 못 보는거야?! 카테고리별로라도 나오게 했어야 했다. 왜 그땐 생각을 못 했는지 조금 아쉽다.

- 찜하기, 별점/탈출여부/난이도를 포함한 후기(댓글)
상세 페이지에선 float도 이용해봤다. 테마 이미지와 그 정보가 나란히 배치되는 식이어서 float를 썼다. 그리고 댓글 부분, 라이브러리를 사용하는데 어려움이 있었다. 라이브러리 사용할 때 클래스에 속성을 먹이면 제 기능을 못해서 색이 조금 마음에 안들게 나왔다. 라이브러리가 아니라 내가 직접 구현할 수 있었다면 좋았을 것 같다. 원리를 모르니까 docs에 써진 것, 스택오버플로우에 써진 게 아니면 알 수가 없었다.
협업
1. eslint, husky에 대한 생각
처음 eslint 썼을 땐 수많은 빨간 밑줄들이 무서웠고 (그때 내 기준)별 거 아닌 것에 대해 문제라고 다 그어버리는 것 같아 기분이 좋진 않았다. 거기에다가 깃에 못 올리게 하는 허스키는 너무 무서웠다.
팀 프로젝트 진행하면서 익숙하지 않고 깃에 직접적 영향을 주는 허스키는 일단 뺐는데, 문제는 배포 쯤 가서 터지기 시작했다. 일단 eslint를 사용하는 이상, 그 오류가 있으면 build 할 수 없다. 그리고 배포는 한 컴퓨터에서 진행하는데, 내 문제만 생기는 게 아니라 다른 사람의 부분에도 문제가 생길 수 있는 거라서 자칫 잘못하면 꼬일 수도 있다. 이런 점에서 허스키를 썼으면 좋았을 것 같다고 생각했다. 애초에 문제가 생길 부분이 깃허브에 올라가지 않도록 하고 서로의 코드를 볼 땐 깨끗한 상태의 코드였다면 좋았을 것 같다.
조금 번거로워지는 건, 가끔 쓸까말까 싶은 걸 주석처리 해놓을 때? 그럴 때 import 해서 사용한 것을 주석처리하면 사용되지 않는 것으로 되기 때문에 eslint 오류가 발생한다. 근데 또 당장 사용 안 하는 건 import 안 하는 게 맞으니까 지우는 게 맞는 것 같긴 하다... 근데 개인적으론 조금 불편함...!
2. gitmoji
난 처음부터 깃모지를 한 번 써보고 싶었다. bean 멘토님도 써보길 추천했고, 실제로 쓰는 곳 반 안 쓰는 곳 반 정도의 비율이랬으니까...! 상당히 많이 사용하는 것 같고. 일단 그냥 귀여워서 써보고 싶었다. 이번엔 추가/수정/삭제 정도로만 나눠서 했는데, UI 수정/기능 수정/버그 픽스 등 나눠져있지 않아서 [수정]으로 몰아쓰고 그 뒤에 적는 식으로 했었다. 다른 팀원들의 pr 이름도 거의 [수정]이어서 유의깊게 보진 않게 되었다. 다른 사람들 진행상황도 바로바로 알 수 있고, 또 직관적인 깃모지를 썼다면 어땠을까 싶었다!
3. github
깃은 잘못하면 내가 한 걸 날릴 수 있는 무서운 존재 같은 거였는데, 협업에 있어선 필수라는 걸 느꼈다! 자동으로 충돌 확인해주고, 버전별로 나눠서 관리할 수 있고, 배포용/개발용 따로 나눠서 관리할 수 있고 정말 매우 편하다. 깃허브 없이는 개발하기 힘들었을 거란 생각이 든다. 실제로 예전에 c++을 잠깐 배울 때 팀 프로젝트 할 때는 서로 파일을 주고받으며 했었는데, 그때랑 비교도 안되게 편했다. 누가 어디를 얼마나 수정했는지를 확인할 수 있고 바로 수정할 수도 있고, 명령어 몇 개로 클라우드에 올릴 수 있는 깃! 정말 협업에 필수다.
4. feedback
내 감성은 대중적인 것보단 좀 더 특이한 편인 것 같다(롤링페이퍼와 PF리뷰를 보고 확실하게 느꼈다). 그래서 피드백을 수용하는 것이 정말 중요했다. 원래 피드백을 행복하게(?) 받아들이는 편은 아닌데, 이상하게 이번 팀 프로젝트를 하면서 그게 바뀌었다. 일단 내 감성이 주류 감성에서 조금 더 튈 수도 있다는 것을 받아들였다. 그러니까 피드백을 수용하는 것은 당연한 것이 되었다. 실제로 그렇게 했을 때 평가가 좋았기 때문에 좀 더 받아들이려 노력할 수 있었던 것 같다.
느낀 점
🥂
술이 없어도 친해질 수 있다. 당연한거지만 새삼 깨달았다. 친해지기 위해 먼저 술을 먹고 시작한 조도 있고 그랬는데, 그것도 나쁘진 않지만... 결국 팀 프로젝트 활동을 열심히 하면 다 친해지게 되는 것 같다. 물론 나도 여유가 있었다면 가볍게 맥주 정도는 하고 싶었다... ㅎㅎㅎ 이젠 축하주로 먹겠지!
🖋
기록의 힘. 익숙한 오류를 봤을 땐 블로그에 올려놨던 것 같은데! 하고 찾아볼 수 있었다. 정리해두니까 나뿐만 아니라 다른 사람들이 같은 오류를 겪었을 때도 블로그 글을 보라고 말해줄 수 있어서 기뻤다. 또 이번에 토스트 에디터 쓰는 거랑 정적 배포할 때 팀원들에게 도움이 됐다! 특히 토스트 에디터는 그때 진짜 오래 고생했어서 그런지, 금방 할 수 있었다. 그리고 이번에 쓰면서 또 배운 것도 있다. 이것도 곧 기록해놔야겠다.
이런 기록들뿐만 아니라 그냥 하루하루 내 감정, 들은 음악을 적어놓은 것도 많이 도움이 됐다. 2월쯤부터 거의 매일 일기를 써왔다. 일기랑 차이가 있다면, 블로그는 그래도 누군가 볼 수 있으니까 조금은 정제된 감정으로 쓴다는 것이다. 그러면서 감정도 많이 평안해졌다. 그래서 효과가 두 배였나? 심리적으로 정말 많이 안정되었다. 몇 달전과 비교했을 때 나는 정말 나약했었기 때문에... 지금은 그래도 그때보단 강하다! 또 그냥 기록 그 자체로도 의미가 있다. 내가 이걸 처음 배울 땐 이렇게 어려워했구나, 그런 걸 알 수도 있고 음악을 들으면 그걸 자주 듣던 때의 기억이 떠오른다.
아쉬운 건 팀 프로젝트가 끝나갈 수록 약간 해이해져서... 사실 코딩에 대한게 아니면 쓰기가 좀 그래서 못 쓴 날도 있다. 그래도 짧게라도 썼다면 좋았을 것 같다는 아쉬움이 남는다. 그래도 정말 열심히 기록했다고 생각한다. 기록 최고!
🏊♀️
수영을 할거야. 심적으로도 그렇지만 몸이 정말 운동을 필요로 한다는 걸 느낀다. 팀 프로젝트 초반까진 자주 아팠어서 그 후엔 보약도 먹고 다이어트도 했는데, 그 이후론 정말 많이 괜찮아졌다. 그러면서 운동이 하고 싶다는 생각이 자꾸 들었다.
+
벨로그를 쓸 걸 그랬나, 약간 후회했다. . .
피드백
카카오톡 플러스 친구를 통해 받은 칭찬 - 의무로 해야하는 피드백이 아니었기에 더욱 감사했다.

- 발표에 대한 칭찬이 있어서 매우 감사했다. (물론 밑에 개선점에도 피드백이 있긴하지만...)
- 카드가 뒤집어지는 건 영쥬님의 아이디어였는데, 그것에 대한 칭찬도 들어와서 기뻤다... 일러스트레이터에서 그라데이션 칠하던 나,,, 잘했어...!
- 예약 사이트인만큼 예약에 집중했는데, 예약을 알아봐주시니 감사했다. 적립금에 대한 기획에 대한 이야기도!

- 아이디/비밀번호 찾기 개인정보 유출에 대한 것, 생각하긴 했는데 그냥 괜찮겠지~하고 넘어갔는데 실제 서비스 될 땐 큰 문제다. 아이디 찾기시에는 아이디의 일부만 공개하고 추가 인증으로 더 보여준다든지 해야할 것 같다. 그리고 비밀번호 재설정시 뜨는 이름에 오류가 있다(..!)
- 룸인어스와 유저만을 생각하고 만든 서비스라서, 점주와 연락이 가능했으면 하다는 피드백이 있는 것 같다. 테마 리뷰 댓글에 해당 테마의 점주가 대댓글을 달 수 있게 하는 건 어떨까...?근데 그러기엔 안 좋은 예시들을 많이 봐서(이용자와 기싸움하거나, 이용자가 점주 눈치를 보고 댓글을 달게 되거나) 이건 아닌 것 같다. 따로 소통할 수 있는 방법이 있으면 어떨까 싶긴 하다.
- 팀 프로젝트 발표...!에 대한 이야기는, 나도 걱정했던 부분이고 그럴 수 있다고 생각한다. 그러나 이 부분에서는... 난 pt란 보는 사람들로 하여금 빠지게 만들어야 한다고 생각한다. 그게 pt가 존재하는 이유라고 생각한다! 그게 아니면 자료만 뿌리면 되는 것 아닐까! 하지만 그 자료에 빠지게끔 하는 게 중요하다고 생각한다.
- 포스팅된 블로그를 연결하는 건 괜찮을 것 같다. 실제로 네이버 맵이나 다음 맵에선 그렇게 한다! 다만 연결하는 방법까진 모르겠다... 백엔드분께도 한 번 여쭤봐야겠다. 너무 좋은 의견이다!
- alert 창이 너무 많다는 건, 두목이 다른 강의를 듣고 알게 된 내용에 대해서야 듣고서야 알았다.
Minimize alerts. Alerts disrupt the user experience and should only be used in important situations like confirming purchases and destructive actions (such as deletions), or notifying people about problems. The infrequency of alerts helps ensure that people take them seriously. Ensure that each alert offers critical information and useful choices.
얼럿 노출은 최소화하세요. 얼럿은 사용자의 경험을 방해하며, 결제 확인이나 삭제와 같은 파괴적 행동, 문제를 알려주는 등 중요한 상황에서만 사용되어야 합니다. 적게 사용해야 사용자들이 얼럿을 심각하게 받아들이겠죠. 각각의 얼럿은 중요한 정보나 유용한 선택을 제공한다는 것을 알려주세요.
덕분에 좋은 정보를 알았다!
- GNB는 Global Navigation Bar 라고 한다. 공통 네비게이션 바... 이건 조금 취향에 따라 갈릴듯 하다!


카메라 가져가서 개인 사진도 찍고 단체 사진도 찍었는데 정말 좋은 추억이었다.^ㅁ^
'프론트엔드✏️ > 팀 프로젝트✨' 카테고리의 다른 글
| 230504 로그인 후 보던 페이지로 이동시키고 싶어 (0) | 2023.05.04 |
|---|---|
| 0427 오늘의 에러 (0) | 2023.04.27 |
| [roominus] 팀 프로젝트 4주차 - 주차별 회고(4) (0) | 2022.08.01 |
| 프론트엔드에서 검색을 해보자~~~!!! (0) | 2022.07.29 |
| JavaScript heap out of memory - 힙 메모리 누수 확인, 디버깅 (0) | 2022.07.28 |