1. Function ->

어제 말했던 문제가 터졌다!
왜 어젠 못봤지?
내가 Function이라고 지정해놨는데.... 그래서 다시 SubmitHandler<FieldValues>로 타입을 변경했다.
2. antd Rate onChange 거는건
const onChangeStar = (value: number) => {
props.setValue("star", Number(value));
props.trigger("star");
};이렇게 value: number ... 로 줘야 한다.
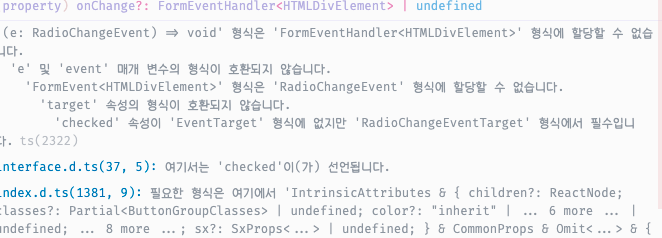
3. property에 없대

이건 쓰라는 함수 그대로 가져다 쓴건데 어째서,,
함수 형식이 저렇게 되려면 어떻게 해야하는건지...?
const [rank, setRank] = useState<string>();
const onChange: FormEventHandler<HTMLDivElement> = (event: ChangeEvent<HTMLInputElement>) => {
setRank(event.target.value);
props.setValue("rank", event.target.value);
};이렇게 해결했다!
근데 onClick={onChange}가 걸려있길래 함수 이름이랑 타입 몇 개 바꿨다
const onClickRank: FormEventHandler<HTMLButtonElement> = (
event: ChangeEvent<HTMLButtonElement>
) => {
setRank(event.target.value);
props.setValue("rank", event.target.value);
};
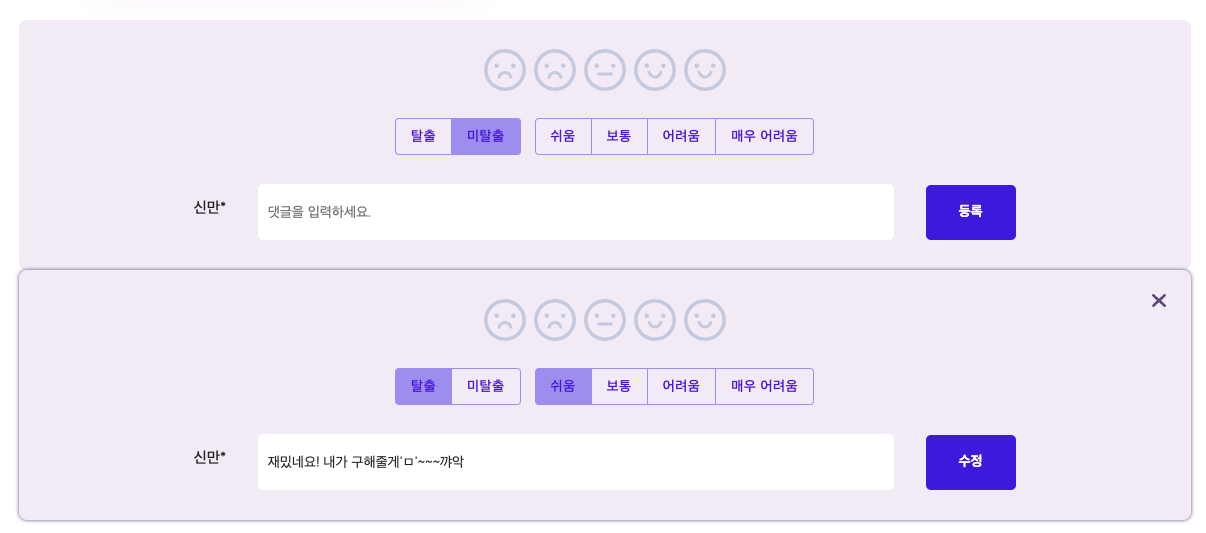
4. 수정일 때 write 속성 지정

box-shadow: ${(props: IStylesProps) =>
props.isEdit ? "0px 0px 4px 0 #5c4a7e" : ""};isEdit에 따라 박스 섀도우를 주거나 안주거나!
5. 랜딩 페이지 다시 작업...
https://github.com/pmndrs/react-spring/issues/147
Space between Parallax pages · Issue #147 · pmndrs/react-spring
Hi, Why there is a space between Parallax pages? Is this intentional? Example showing white space between pages: https://codesandbox.io/s/mqy1mryqxp.
github.com
react spring Pallax page들 간의 간격이 너무 멀어서 검색해봤다!
스크롤과 동기화되어 움직이게 하려면 스피드를 0으로 하면된다! 반대로 알고 있었네...
https://nhn.github.io/tui.editor/latest/ToastUIEditorCore#getMarkdown
https://nhn.github.io/tui.editor/latest/ToastUIEditorCore/
RETURNS: { Array. >Array. } - node start, end range
nhn.github.io
카드랑 문이랑 마우스에 퍼덕퍼덕 거리는 것,
css mouse flutter...로 검색하려다가 flickering 얻어걸렸다.
https://stackoverflow.com/questions/26101314/css-transition-flickering-on-hover
CSS-transition flickering on hover
awesome that you use your precious time to read my question! I'm trying to flip a div on hover. All goes fine but it flickers during the transition. It almost looks like it's flipping multiple tim...
stackoverflow.com
https://stackoverflow.com/questions/57281587/css-rotating-info-cards-are-flickering
CSS Rotating Info Cards are Flickering
I have some pure HTML/CSS that I'm trying to figure out - Hovering over the cards should perform a flip effect. The effect works, but if you run over it too quickly or at a weird angle it will crea...
stackoverflow.com
근데 해결 못 했다.
그냥 그대로도 긁어봤는데...
내일 깨끗한 곳에서 아예 전부 복사를 한 뒤에 내꺼에 맞춰야겠다.
이력서
- 프로필 : 블로그, 나를 표현할 수 있는 SNS 넣는 건 좋은 것 같다.
- 자기소개(기본역량, 강점) 회의를 기술협의라고 쓰는구나, 트러블 슈팅 이런 걸 쓸 수도 있군.
- 기술 : category, story 서버 관련 기술, 프론트 관련 기술 어떤걸 갖고 있고~ 읽을 때 이야기처럼 읽히면 좋다. 기술을 나열만 하지 말고 면접관이 읽었을 때 이걸 갖고 이런 강점으로 이런 걸 할 수 있겠구나- 알 수 있게끔! 나를 떠올릴 수 있게끔 쓴다.
- 경험 : project 최신부터 역으로 써나간다.
- 기술 외 역량 (공통 역량, 나만의 장점) : 조직에 들어와서 함께 일할 때 어떨까? 책임감이 강하고(X) 원래 알던 사이가 아니다! 노래 그런 것도 상관은 없을 것 같다.
- 하고 싶은 일
- 기타 (학력, 교육, 자격증, 출판, 오픈소스) : 어떠한 언어에 대해 가이드를 작성했었다. 오픈소스 기여! 큰 경험임. 주석 오타난 거 그런거 pr 날려도 됩니다. 약점 굳이 작성X
- 양식 (kopub, light, 단칼럼, 여백, 불릿, 디자인(X) : 출력했을 때 예뻐야한다. kopub 폰트, 볼드는 X, 여백을 준 템플릿
- 작성 (후, 반드시 소리내어 읽어볼 것, 중요한 것 표기도 읽으면서, 불필요한 말 - 조사, 연결어 제거)
- 출력 (셀프 평가 - 맞춤법, 디자인, 폰트 일치, 링크도 확인)
- 피드백
링크드인 명함처럼 써놓으면 좋을 것 같다.
- Technical Skill, Soft Skills
- 리더십, 커뮤니케이션 같은 소프트 스킬 중요하다.
- 책 '면접관을 위한 면접의 기술'
- https://roadmap.sh 전문 사이트는 아니라곤 하지만, 어떤걸 배우면 좋은지 단계별로 나와있다.
http://jojoldu.tistory.com/661
어떻게 준비하면 인프랩에 입사할 수 있나요.
아래는 인프랩의 채용 담당자를 통해 전달받은 메일의 답변을 옮긴것입니다. 비슷한 메일이 많이 와서 블로그에도 정리하게 되었습니다. 안녕하세요 A님. 인프랩 개발팀입니다. :) 퇴근하고나서
jojoldu.tistory.com
협업이 굉장히 중요하다!
경력, 경험은 적는게 좋다.
문과생이 IT인이 된 경우!
커피챗
앞에 요약, 뒤에 상세
앞이 더 최근 이야기
프로젝트에서 문제해결한 이야기
아키텍트를 직장이 아니라 직업인으로 생각하시는 분이 어필이 됐다. 자기 생각이 있는 사람.
🐻 프론트엔드
- 타입 지정하기, 마무리 느낌... (나: 테마 리스트 반응형 캐러셀 수정, 랜딩 페이지 수정)
🐻❄️ 백엔드
- 찜빼고 거의 다 나온듯!!!
🍚 점심
- 탕반~ 이벤트가 8000원. 맛있었다>ㅅ<
- 어제 거의 안 먹었어서 그런가 먹고 체했었다.
- 저녁 KFC 랩+블루레몬에이드
🍬 간식
- 사과 마이쮸, 막냉님 드린 복숭아 젤리!
☕️ 커피
- X
🎵 노래
- X 아예 헤드셋도 안 가져갔었네'ㅅㅠ
👀 비고
- 다시 애니메이션과의 싸움
- 마무리하는 느낌인데 약간 초조하다. 랜딩과 댓글 작성 별점 문제 해결해야하는데!!! 여차하면 랜딩은 애니메이션 버린다..ㅠ_ㅠ
- 엘리쌤 유튜브보고 refactoring 책 사고 싶어졌다!
- 까치...
- 속다래끼 안과 다녀옴 제발 낫게해주세요...!
- 컬러 트리트먼트 하나도 안 먹었다.



채의 알고리즘 문제 해결-⚡⚡⚡
'프론트엔드✏️ > 팀 프로젝트✨' 카테고리의 다른 글
| [roominus] 팀 프로젝트 3주차 - 주차별 회고(3) (0) | 2022.07.25 |
|---|---|
| 프론트엔트 부트캠프 72일차, 팀 프로젝트(18) 좋아요 디바운스, 포토하임, 조명, 자전거 (0) | 2022.07.22 |
| 프론트엔드 부트캠프 69일차, 팀 프로젝트(15) 타입스크립트~!, 더보기, 활성버튼 표시, 카테고리 검색 (0) | 2022.07.19 |
| 프론트엔드 부트캠프 68일차, 팀 프로젝트 2주일째 주말 (0) | 2022.07.17 |
| 한 번 배포를 해보자 (0) | 2022.07.17 |
