라이브러리랑 다퉈야할(?) 상황에 한숨...
문제라고 생각하고 있긴 했는데, 고칠 방법이 없어서 그냥 냅뒀는데 기획단에서 수정하라고 말씀해주셔서... 시도해봐야지.,,,
그 문제는 바로 ..이번에도 댓글창에 있다. 댓글창에 문제가 많네 ㅎㅎ
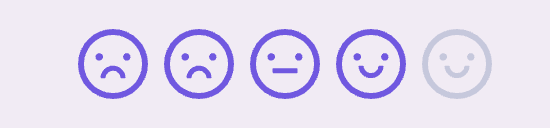
1. unselected 색 변경하기 (antd Rate color 변경하기)

일단 표정이 다 같은 것도 ㅠㅠ약간 문제가 있고... (fetch할 땐 색을 다르게 해서 가져와서 괜찮..을걸?)
맨 오른쪽이 배경과 거의 물아일체 수준. 5번째는 약간 매직아이해야 보일 것 같은 회색이다.
이걸 ....이걸 바꿀 수 있을까? antd가.. 그렇게 친절할까?
일단 color로 노란색->보라색으로 바꾼건데, 회색을 지정하고 있는 속성은 뭘까??
https://github.com/ant-design/ant-design/issues/15697
Change Color of unselected Rate · Issue #15697 · ant-design/ant-design
By default Ant design provides the rate color as yellow, We can easily override it with color property. But what about the secondary color? the unselected star color. Which is light grey by default.
github.com
나랑 똑같은 거 물어본 사람인데 왜 대답이... 왜 대답이???

그러다가 찾았다!!!!!!!!!!!!!!!!!!!
.ant-rate-star-second 로 바꾸면 된다ㅠㅠ 엉엉 감동...
button은 왜 안됐던걸까 button도 다시 해볼까? 그리고 사람들은 이런거 어떻게 아는걸까? 와 너무 대단해 진짜 너무 기쁘다

이 빨간색이 이렇게 반가울 수가!!!!!
그냥 Rate emotion 스타일 컴포넌트 안에서 써주면된다.
export const StarScore = styled(Rate)`
.ant-rate-star-second {
color: red;
}
`;

야홋 하나 성공~!!!!!
근데 이런 사람들은 이렇게 바꾸면 된다는걸 어떻게 아는걸까?
알 수 있다면, radio button도 바꿀 수 있지 않을까...
파일 뒤져봤는데 파일에선 못 찾겠다.
일단~~~~~~~~~~
원언니랑 얘기도 하고 그래서 기분이 좋아졌다.
그리고 grid알려드려서 기쁨기쁨>_< 역시 헛된 공부는 없어!
2. 수정 눌렀을 때 라디오 버튼 defaultValue 설정하기
사실 defaultValue라는 속성은 없지만, 입력할 때는 rank라는 state를 만들어서 그 state가 현재 버튼의 value와 같으면 selected로 만들어서 그 selected 속성일 때 눌린 것처럼 색상을 변경시켜주는 작업을 해줬던 것처럼... 말이 왜 이렇게 장황하지?
<S.RadioButton
onClick={onChange}
selected={rank === "어려움"}
value="어려움"
>
어려움
</S.RadioButton>이렇게! selected랑 rank는 내가 만든 것임,,,
이런식으로 여기에 하나만 더 추가하는 거다.
<S.RadioButton
onClick={onChange}
selected={(rank || props.el?.rank) === "어려움"}
value="어려움"
>
어려움
</S.RadioButton>rank가 없고 props.el.rank 값이 있다면 그걸 보여줘! 하지만 rank가 선택되면 rank를 보여줘!

잘 작동하는 것 같은데? ^ㅁ^
3. 탈출/미탈출에도 적용해보자...

<S.RadioButton
onClick={onClickEscape0}
checked={(isEscape || props.el?.clear) === true}
id="escape0"
>
탈출
</S.RadioButton>
<S.RadioButton
onClick={onClickEscape1}
checked={(isEscape || props.el?.clear) === false}
id="escape1"
>
미탈출
</S.RadioButton>이렇게 썼는데 , ..
탈출만 체크되어있는 것에 미탈출도 체크하면 둘 다 체크가 된다.
왜냐면~~ 체크하는 순간 isEscape라는 state가 false가 된다. 그럼 isEscape === false가 맞는 조건이 되어 미탈출이 체크가 된다. 그리고 위의, 탈출의 isEscape는 false여서 props.el?.clear ==== true 니까 여기도 체크 되는 건가? 그런거겠지? 왜 이건 rank처럼 적용이 안돼? boolean값이라서 그런가?
미탈출 체크였던 걸 탈출 체크하는 건 괜찮다. 이건 props.el?.clear === false였는데, isEscape 가 true가 돼서 탈출 부분은 || 뒤에꺼 상관없이 isEscape가 true니까 같아서 체크가 된거고, 미탈출 부분은 isEscape가 기본 state(false)였으니까.... 엥?

탈출인 애를 수정 누르면 이렇게 뜬다.

미탈출인 애를 수정 누르면 이렇게 뜬다.
isEscape는 useState(false)여서 무조건 false로 뜬다.
useEffect(() => {
props.setValue("clear", Boolean(props.el?.clear));
props.setValue("rank", props.el?.rank);
props.setValue("star", Number(props.el?.star));
setIsEscape(Boolean(props.el?.clear));
}, []);
<S.RadioButton
onClick={onClickEscape0}
checked={isEscape === true}
id="escape0"
>
탈출
</S.RadioButton>
<S.RadioButton
onClick={onClickEscape1}
checked={isEscape === false}
id="escape1"
>
미탈출
</S.RadioButton>어떡하지...하다가 그냥 isEscape에 useEffect로 처음에 el의 값을 넣어주고 그 뒤로는 isEscape에만 반응하게 하면 되잖아?!!하니 됐다.
사실 rank도 이러면 될 것 같은데, rank가 지금 잘 작동하는게 수상하고 신기하다... 이건 나중에 수정할 수도 있겠다!
'프론트엔드✏️ > 팀 프로젝트✨' 카테고리의 다른 글
| 한 번 배포를 해보자 (0) | 2022.07.17 |
|---|---|
| [roominus] 팀 프로젝트 2주차 - 주차별 회고(2) (0) | 2022.07.16 |
| 프론트엔드 부트캠프 66일차, 팀 프로젝트(12) react-hook-form, 라디오 버튼 라이브러리 (0) | 2022.07.16 |
| 7월 12일 63일차 (0) | 2022.07.15 |
| 프론트엔드 부트캠프 65일차, 팀 프로젝트(11) 밖에서 공부, 라디오버튼 라이브러리 (0) | 2022.07.15 |
