쿠키/세션 로그인
1.
브라우저에서 email과 password를 가지고 로그인을 하면 백엔드로 loginAPI요청이 날라간다. 그리고 백엔드에서는 해당 유저가 있는지 DB에서 확인 후, 있다면 session에 저장한다. 그리고 특정한 id를 부여해서 브라우저로 보낸다. 해당 유저가 무언가를 요청할 때 본인이 누군지 식별할 수 있도록 id를 함께 넣어서 보내준다. 휘발성 메모리세션에 저장한 정보를 바탕으로 로그인이 필요한 기능에 대해 요청이 있을 때 인가 과정을 거쳐 요청을 처리한다. 한 번에 여러명의 정보를 받는데에는 한계가 있었고, 이를 보완하기 위해 백엔드 컴퓨터를 scale-up 해주었다. (scale-up : 컴퓨터의 성능을 올려주는 것)
2.
그러나 더 많은 유저의 접속이 일어나면 서버가 부하됐고, 백엔드 컴퓨터를 복사하는 방법이 나온다. 이를 scale-out(똑같은 성능의 컴퓨터를 추가하는 것)이라고 한다. 그러나 컴퓨터를 복사해도 세션까지 scale out되진 않기 때문에 기존의 로그인 정보를 가지고 있던 백엔드 컴퓨터가 아니면 로그인 정보가 없었다.
3.
현재 많이 쓰이고 있는 방식, 세션을 복사하지 못하자 로그인 정보를 DB에 저장하기 시작했다. 하지만 이것도 백엔드 서버의 부하가 DB로 옮겨진 것 뿐, DB의 부하를 초래한다. DB를 복사하는 것은 비용문제가 발생하기 때문에 대안이 될 수 없었다. 그래서 데이터를 쪼개어 해결하기 시작했다.
* 수직파티셔닝 - 수직으로 쪼갬
* 수평파티셔닝(샤딩) - 수평으로 쪼갬
DB는 컴퓨터를 껐다 켜도 날아가지 않기 때문에 데이터들이 disk에 저장된다. disk는 안전하지만 느리다. 이 disk에 저장된 데이터를 추출해오는 것을 DB를 긁는다(scrapping)고 표현한다. 느린 문제점을 해결하기 위해 Redis(메모리에 저장해두는 임시 데이터 베이스)에 저장해둔다. redis는 메모리에 저장하기 때문에 느린 속도를 해결한다.
이렇게 저장된 특정 ID(토큰)을 다시 브라우저로 돌려준다. 돌려받은 토큰은 브라우저 저장 공간에 저장해놓고 요청을 보낼 때 토큰을 같이 보내준다. (stateless : 백엔드 컴퓨터에 상태를 가지고 있지 않음)
JWT 로그인
4.
로그인 정보를 서버나 DB에 저장할 필요가 있는가, 라는 생각에서 출발했다.
유저 정보를 담은 객체를 문자열로 만들고 암호화 후 암호화된 키(accessToken)를 브라우저에 준다. 그 키를 브라우저 저장소에 저장해두었다가 유저 정보가 필요한 API를 사용할 때 같이 보내면, 그 키를 백엔드에서 복호화해서 유저를 식별한 후 접근을 인가한다.
JWT 토큰에는 해당 토큰이 발급 받아온 서버에서 정상적으로 발급을 받았다는 증명을 하는 signature를 가지고 있다.
DB를 열어보지 않고 사용자의 정보를 식별할 수 있게 되었다.
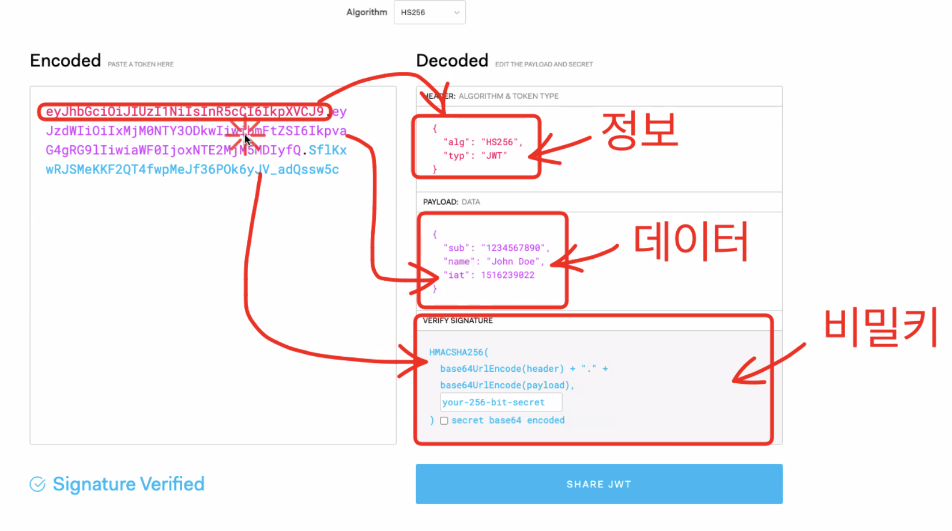
동작방식 : https://jwt.io/introduction
JWT.IO
JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
jwt.io
💥 인가 💥
인증은 한 번 하지만 로그인 후 API 요청은 많이 한다.
그때마다 DB를 거치지 않고 인가를 하게 된다는 것이 중요!
복호화했을 때 json 객체가 나오기 때문에 JWT 토큰이라고 부른대요
Access Token 액세스 토근이면 JWT 토큰인가요? ㄴㄴ
여기까지가 로그인 1단계
밑에 받아온 액세스 토큰을 스테이트에 저장해놔야 한다!
JWT 특징 key는 백엔드에 저장이 되어있다.
누구든지 이 내용을 열어볼 수 있다.


발행시간, 만료시간 차이가 3600, 3600초 → 한시간
한시간 지나면 로그인 다시 해야한다는 뜻
→ 그래서 나온게 refreshToken
key가 가지는 의미, 이걸 조작할 수 있는가?
누구든지 열어볼 순 있지만 key로 조작된 데이터인지 아닌지 구분 할 수 있다. (백엔드에서 검증한다)
계좌번호, 카드번호 등 중요한 정보를 넣으면 안됨!
인가가 필요한 API 요청할 때
액세스 토큰 저장해놓고 다음 API 보낼 때 마다 같이 보내줘야해
http 헤더에 첨부해서 넣는거야 (VSCODE에선 src>commons>store에 추가한다)
"Bearer 문자열" 이런식으로 썼는데, 이건 토큰 인증할 때 사용. 이건 백엔드가 정하기 나름
네트워크 - 헤더에 보면 Authrization 추가된 걸 알 수 있다.
단방향 암호화, 양방향 암호화
양방향 암호화 - 암호화를 하고 복호화를 할 수 있다. (ex. JWC 토큰)
단방향 암호화 - 암호화를 했는데 복호화는 할 수 없다. (hash)
회원가입을 했어, 해커가 그 정보를 빼갔어.
데이터 테이블이 털린다 할지라도 이 정보로는 다른 사이트에 접근 못 하겠지. 암호화 되어 있으니까
아니 어떤 방식이길래 복호화가 안되냐..
비밀번호가 182637 두 개씩 묶어서 10으로 나눈 나머지를 쓰는거야. 867 암호화는 됐지만 복호화는 할 수가 없지.
hash, 뭉갰다는 뜻 !
새로 변경할 비밀번호를 입력해주세요. 이렇게 나오는 게 정상, 프론트에서 비밀번호 알려주는 것(패칭하는 것) 말이 안 됨.
요즘 해커들은 뭐 나올 수 있는지 그런거 들고 다녀. 레인보우 테이블이라고 함. 이걸 for문 돌려서 뚫어버리는 것
최근엔 여기에 salt를 추가함. 소금 친다~ 임의의 숫자 아무거나 집어넣는 것을 의미한다.
앗 너무 졸리다... 오늘 블로그 쓰는 게 되게 오래걸렸다.
6월이기도 하고 요즘은 집에 와서 하는 중! 오늘은 육회도 먹었다~~~
오늘 점심 윤쉪.... 연속으로 가니까 좀 쉬다 가고 싶다^^^. 내가 처음에 학원 사람들을 윤쉐프에 데리고 갔던 게 맞는걸까...내가 아니여도 언젠가 가게됐긴 하겠지만,, ,아냐 윤쉐프는 돈도 아껴주고 좋은 곳이야.
아까 집에 와서 히포크라테스 테스트도 했다..ㅎㅎ 다혈우울~ 극다혈이었다. 설명은...잘 기억 안 나는데 그냥 즉흥적, 예술적 그런 키워드였던 것 같다. 그리고 알고리즘 테스트를 봤지...! 처음에 맛보기로 테스트 한 거 빼면 4주차, 명칭은 5주차인데 정말 갑자기 어려워졌다. 28분 남기고 겨우 풀었다. 3점짜리만 풀다가 갑자기 4점짜리 푸는 느낌이다... 지금 재귀함수랑 분기 나누는 게 약해서, 그 부분을 보완해야할 것 같다. 오늘 알고리즘 수업 문제도 하나는 못 풀었다! 유클리드 호제법...? 물종이한테 물어보니까 증명부분이 재밌어보인다고 해서 소름돋았^^ 근데 증명을 어떻게 하면되지? 코딩으로 해보면 재밌을 것 같기도 한데`` 언젠가 할 목록에 추가~
이번주도 평일로만 보면 벌써 반이 지났다. 유난히 졸고 잠오는 한 주... 자리탓인가? 너무 구석이라 맘을 놓아버렸나. 소리 큰 거만 빼면 멘토님 옆자리 좋았던 것 같아 ! 어제랑 엊그제는 솔직히 해이했고..?! 오늘은 그나마 괜찮았다. 캠스할 때 화면 공유하고 해버리면 딴짓하기 어려워서 더 집중된다...ㅎ 내일도 이렇게 해야지... 오늘은 열품타 체크 잘 못하고 스톱워치로 체크함. 9시간 31분...하고 잘거야~



'프론트엔드✏️ > 코드캠프' 카테고리의 다른 글
| 220609 프론트엔드 부트캠프 30일차 : Diffing, Hydration, closure, HOC/HOF (0) | 2022.06.10 |
|---|---|
| 알고리즘 - 피보나치 수열, (0) | 2022.06.09 |
| 알고리즘 - 최대공약수, 최소공배수 유클리드 호제법 (0) | 2022.06.08 |
| 알고리즘 - 달력 문제, reduce, Date() (0) | 2022.06.07 |
| 220607 프론트엔드 부트캠프 28일차 : 다 함수야!, graphql 궁금, globalstate (0) | 2022.06.07 |
