
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Backgrounds_and_Borders/Resizing_background_imagesㄴ
배경 이미지 크기 조정하기 - CSS: Cascading Style Sheets | MDN
CSS 배경 이미지의 기본 설정값에서는 원본 이미지가 크기 변화 없이 바둑판식으로 배열됩니다. background-size 속성에 가로와 세로 크기를 지정해 크기를 바꿀 수 있습니다.
developer.mozilla.org
눈이 괴로워지는 페이지, 재밌당
- 객체와 배열이 복사가 이상해 → Shallow-Copy / Deep-Copy
- 스크롤 형태의 페이지네이션 만들자 → Infinite-Scroll
freeboard 리뷰
개발환경에선 처음 누르면 로딩이 좀 길다. 배포할 땐 안 그러니까 괜찮다!
lastPage 안 보이게 하는건 && 연산자로 한다.
페이지네이션 종류 여러개 될 수 있으니 pagination/01/index.tsx 로 넣어준다.
리패치할 때 Number(event.target.id)였는데 activedPage라는 스테이트로 바꿀거임.
그리고 onClickPage했을 때 activedPage = Number(event.target.id) 값 넣어준다.
그리고 이 activedPage로 리패치한다. -> 이걸 컨테이너에서 프리젠터로 넘겨준다.
props.activedPage === props.startPage + index 일 때 isActive가 true
activedPage 페이지 클릭했을 때 바뀌어야함
- activedPage에 event.target.id를 넣고
- activedPage set하고
- activedPage로 리패치
댓글 수정하기 - 얕은 복사, 깊은 복사
수정 누르면 그 번호에 해당하는 댓글만 다른게 나오게 해주고 나머지는 그냥 그대로 나오게 할 것!
삼항 연산자 이용하기
string, number, boolean과 다르게 객체와 배열은 주소를 가리키는 형태로 되어있다.
const obj = { name: "다람쥐", info: { age: 3 }};
const obj2 = obj;
console.log(obj2.name); // '다람쥐'
console.log(obj2.info.age); // 3
obj2.name = "오소리";
obj2.info.age = 5;
console.log(obj.name); // 오소리
console.log(obj.info.age); // 5그래서 obj2에 obj를 복사해도, 그 알맹이들 하나하나가 복사되는 게 아니라 알맹이들이 있는 곳을 가리키는 주소를 복사해서 가지게 된다. 그래서 obj2의 값을 수정하면 자기만의 알맹이를 갖고 있는게 아니라, 그 주소로 가서 알맹이를 수정하기 때문에 그 주소를 공유한 obj의 값까지 바뀌게 된다.
const obj = { name: "다람쥐", info: { age: 3 }};
const obj2 = {...obj};
console.log(obj2.name); // '다람쥐'
console.log(obj2.info.age); // 3
obj2.name = "오소리";
obj2.info.age = 5;
console.log(obj.name); // 다람쥐
console.log(obj.info.age); // 5 (스프레드 연산자는 1depth까지만 깊은 복사한다.)스프레드 연산자(...)를 사용하면 깊은 복사를 할 수 있는데, 이 연산자는 name, info 딱 이 key값까지만 깊은 복사 하기 때문에 info 안의 객체까지는 깊은 복사하지 못한다.
const obj = { name: "다람쥐", info: { age: 3 }};
const obj2 = {obj, info:{...obj.info}};
console.log(obj2.name); // '다람쥐'
console.log(obj2.info.age); // 3
obj2.name = "오소리";
obj2.info.age = 5;
console.log(obj.name); // 다람쥐
console.log(obj.info.age); // 3이렇게 2 depth까지 깊은 복사하면 원본값엔 영향이 없는 걸 알 수 있다~
Infinite Scroll(무한 스크롤)
직접 만들려면 throttling(쓰로틀링)이라는 개념이 필요하다. 쓰로틀링이란 프로그래밍 기법의 하나로 계산이 계속 일어나야 하는 부분에 대해 그 횟수를 줄여서 최적화를 진행하는 것을 말한다. 연속해서 이벤트 발생시, 첫 이벤트만 처리 후 일정시간 동안 나머지 이벤트는 무시하는 방식이다. 페이지네이션을 만들 때 스크롤이 움직이면 onScroll 이벤트에 대해 계산 처리하면 조그만 움직임 하나하나에도 로직을 호출하게 되어 과부하를 일으킬 수 있다. 이때 쓰로틀링을 이용해 일정한 시간마다 계산하게 하여 과부하를 막는다.
헐 쓰면서 깨달은건데 커비 움직이는 거 난리법석인 걸 이걸로 좀 제어할 수 있을 것 같기도? 와우 이래서 블로그 정리하라하는구나 ...
일단 두 그룹을 하나로 합치는 방법
const aaa = ["망고", "만두"];
const bbb = ["찐빵", "꾼빵"];
const ccc = [ aaa, bbb ]; // [["망고","만두"],["찐빵,"꾼빵"]]
// 풀어서 넣어주려면 스프레드 연산자를 사용한다. 알맹이만 꺼내와서 흩뿌리기~
const ddd = [ ...aaa, ...bbb ]; // ["망고", "만두", "찐빵", "꾼빵"]스프레드 연산자를 사용한다.
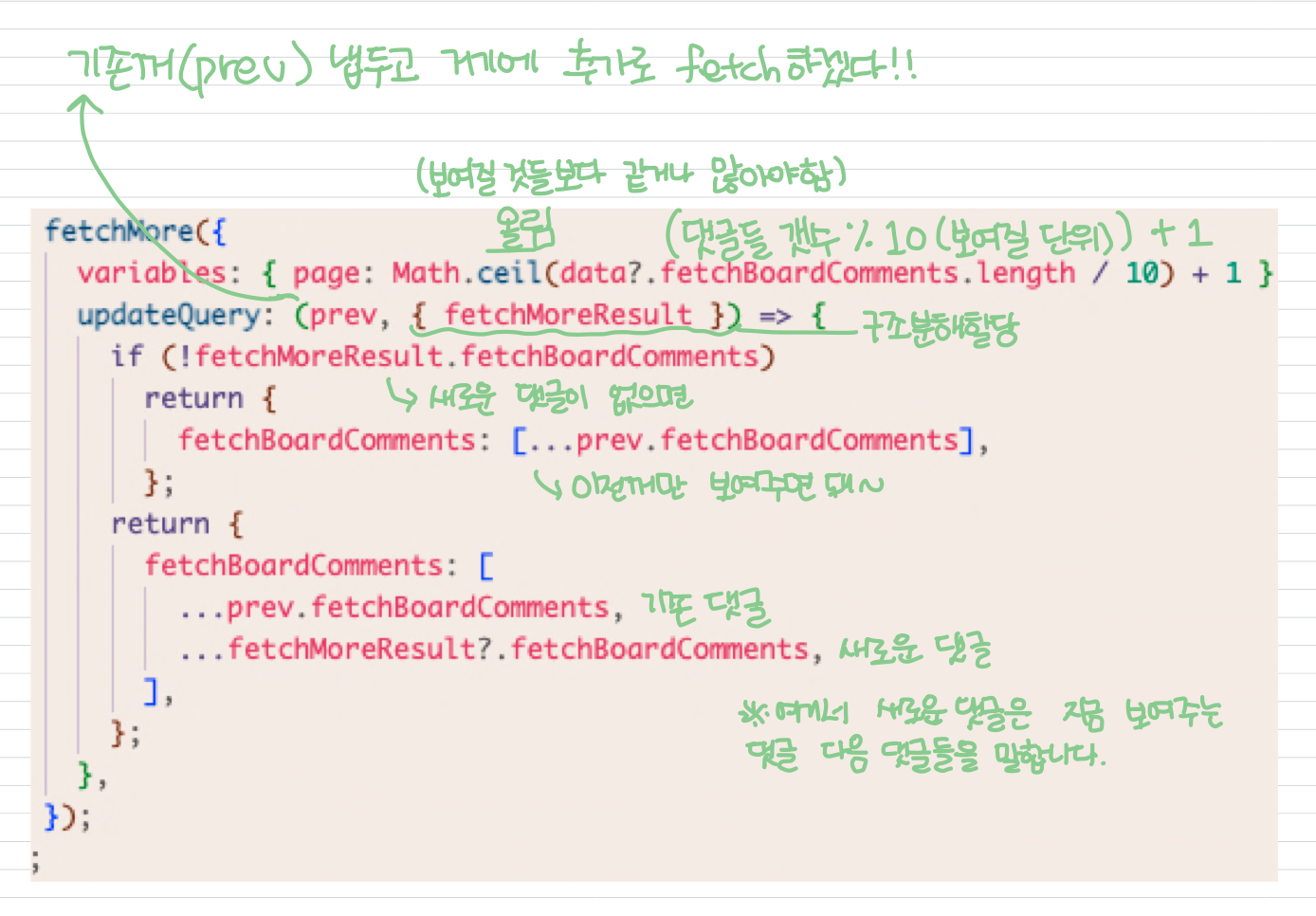
fetchMore


fetchMore로 추가로 받아올 데이터 요청하는 쿼리를 짜고 그 이후엔 라이브러리를 가져온다.
react-infinite-scroller / react-infinite-scroll-component
react-infinite-scroller 경우, yarn add 후 타입스크립트용으로 한 번 더 설치한다.
yarn add react-infinite-scroller
yarn add --dev @types/react-infinite-scroller // 타입 스크립트
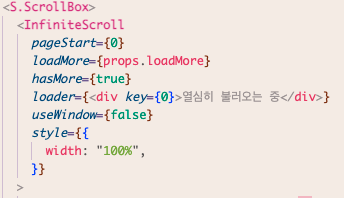
import InfiniteScroll from 'react-infinite-scroller';


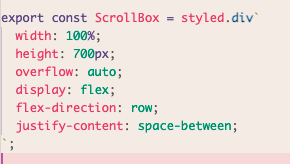
useWindow={false}, height, overflow 등을 설정

오늘 점심... 신림춘천닭갈비? 얼그레이
벌써 자리 바꿀 시간이라니 아쉬웠다~ 문 열면 바로 보이는 자리라서 좀 싫긴했지만...! 그렇다구 옮기려니 아쉽당..
이걸 쓰고 있는 지금도 학원이라니 신기하다. 이미 막차는 끊겼다... 배 아프면 엎드려서 공부하려고 돗자리 갖고 왔는데 쓰진 않았다. 배가 아프긴 했는데 뭔가...뭔가 나도 돗자리 깔 용기는 안났다. 어제 오늘은 너무 초조하다. 쫓기는 기분이다. 내가 뒤쳐지고 있다는 기분에 불안했다. 이런 상탠데 다음주에 시험이라니^^ㅎ (+ 글 수정 중... 지금은 깔았다^ㅁ^)
그리고 페이지 디자인을 계속 바꾸고 그거에 대해 생각하느라 시간을 너무 많이 잡아먹는다. 디자인 바꾸고 거기에 맞춰서 뭔가 틀어지면 코드 수정해야하고... 2, 3주차가 1주차보다 더 여유롭다는데 정말 모르겠다ㅠㅠ 내 프리보드는... 완성될 수 있을까??? ㅎr하 이때까지 너무 느긋했나보다. 오늘 공부시간은 11시간 44분을 넘어가고 있다. 학원에 온지는 15시간 30분 정도 됐다.. 실감이 안난다. 그리고 이것도 열심히 하는 것 같지 않고, 할 거는 해도해도 또 생긴다. 아파서 날라간 시간, 아침 잠에 딱 맞춰 학원에 왔던 게 너무 아깝다. 지금도 블로그 정리할 정신이 없다. 프리보드때매 미칠 것 같기 때문... 그래도 정리해야하는데... 일단 검색하다가 MDN 하는 말이 웃기고 귀여워서 가져오는 김에 쓰는 중 ㅠㅠ ㅠ ㅠㅠ ㅠ ㅠ ㅠㅠ ㅠ나에겐 주말이 있어~!!!~~~파이팅...
+ 이 날은 3시쯤에 집 가고 싶다~란 생각 들었는데, 한 시간 반 정도만 참으면 첫차길래 간식도 사오고... 통화도 좀 하고 그러면서 코딩했다. 에러와의 싸움^^ㅁㅋㄱㅋㅋㅋㅋ 하하하 . 공부시간 15시간은 고3때도 못 본 공부시간이다. ㅇ당연하지...그땐 밤새면 안됐으니까. 첫차 타보고 싶었는데... 놓쳐서 둘째차ㅎ?탔다. 그리고 집 와서 씻고 머리 말리고 잠이 깨서 6시 넘어서 잠들고, 2신가 일어났다. 그리고 학원 다녀왔는데 정말정말정말 집중이 너무 안됐다. 자꾸 사소한 다른 거에 신경쓰여서 너무 힘들었다. 왜 이러는지ㅠㅠㅠㅠ그래서 그냥 빨리 집 와서 하려다가 잠들었다...ㅎㅎ 정말 말도안돼. 이렇게 내 토요일은 갔다. 다시는 밤 안 새.

그 많던 에어드롭 사용자 목록이 아무도 없는 거 보면 시간이 늦긴 늦었나보다.






'프론트엔드✏️ > 코드캠프' 카테고리의 다른 글
| React - event (0) | 2022.05.28 |
|---|---|
| CSS 이름 짓는 규칙 (0) | 2022.05.28 |
| 알고리즘 - substr (0) | 2022.05.28 |
| 220526 프론트엔드 부트캠프 18일차 : pagination, state Lifting (0) | 2022.05.27 |
| 알고리즘 - Set (0) | 2022.05.26 |
