

강의 들으면서 아쉬운 것들 적어보기
1. AddTodo를 분리하지 않은 것 - input부분을 따로 떼낼 수 있었는데 컴포넌트화하지 않았음
2. AddTodo에서 form을 사용하지 않은 것 - 난 키 입력에 함수를 바인딩해서 그게 엔터면 onClickAdd()하는 식으로 했었는데, form으로 하면 굳이 이렇게 하지 않아도 된다. 자꾸 form의 존재를 까먹음...
3. AddTodo에서 if(input==="") return; 이라고 썼는데 if(input.trim().length === 0) return; 이렇게 하면 ""뿐만 아니라 " "도 거를 수 있다! trim() 은 공백제거한 순수 문자열을 반환함
const filters = ['all', 'active', 'completed'];
...
const [filter, setFilter] = useState(filters[0]);
...
<Header filters={filters} filter={filter} onFilterChange={(filter)=>setFilter(filter)} />
// 여기서 onFilterChange={setFilter} 라고 써도 된다.
// 전달하는 인자값과 호출하는 값이 같으니까 함수의 참조값만 전달해줘도 된다.4. filter 이 부분... 잘 이해가 안됨
5. header에서 <header> 태그를 씀, Todo에서 <section> 태그 씀
6. filter 완전 쉽게...하신다...
7. index.css 에서
:root { --color-bg-dark: #f5f5f5; ... } 이런식으로 색을 정해두고 쓰기
bg-dark, bg, grey, text, accent
8. body {width:100vw; heigth:100vh;}



10. flex: 1 0 auto; 하니까 꽉찼다.
flex: 1 1 0%; 하니까 왼쪽으로 붙으면서 꽉찼다. (이부분 잘 이해 안됨)
11. * { box-sizing: border-box; } 패딩 등 더해진 값으로 계산되게 함
12. checkbox 색 같은 것!!! body에서 accent-color를 지정해주면 된다. 충격, ,,
body {
...
accent-color: blue;
}
13.

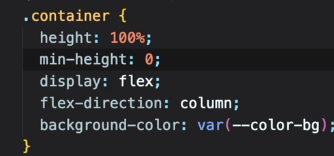
화면을 넘어가면 min-height: 0;
postcss쓰니까 이름 간단하게 짓기...
다크모드 만들기!

오.. 전혀 생각 못 했네. 모코코 누끼따서 가져온 게 아니라서 이렇게 되어버림...
:root {
--color-bg: #37383a;
--color-bg-light: rgb(164, 188, 122);
--color-grey: #d4d4d4;
--color-text: white;
--color-text-light: #37383a;
--color-text-accent: rgb(113, 140, 67);
--heart-done: "🤍";
}
html.light {
--color-bg: #d2dfbf;
--color-text: #37383a;
--heart-done: "💛";
}index.css에 이렇게 써놓으면 쉽게 모드를 바꿀 수 있다!
--heart-done한 것도 이게 맞는진 모르겠지만 잘 동작한다.
문제 발생~~~!!

여기서 일기장을 체크하고 새로고침하면 다시 풀린다.
왜냐면 체크가 업데이트 될 때는 로컬에 새로 저장하는 것을 안 해놨기 때문이다...
지금은 add, delete에 달아놨음
강의에서 하는 것처럼 아예 add와 delete엔 달지 않고 useEffect [todos]로 해도 될 것 같고,
useEffect(() => {
localStorage.setItem("todoList", JSON.stringify(list));
}, [list]);이 코드를 추가했더니 이젠 새로고침하면 싹 다 날아간다.
새로고침하면 list가.. 변경된 걸로 보고 순간 아무것도 없는 게 들어가는걸까? 초기값은 비어있으니까???
그럼 초기값에 아이템 가져오는 함수의 결과값을 주면 되나?
useState는 내부에 저장하고 있던 값이 있다면 초기값을 무시하고 그걸 쓴다고 한다.
그래서 그냥 전달하면 안되고 콜백함수로 전달해야 한다고 한다. 콜백함수로 감싸야!~~~
그럼 초기값이 필요할 때만 함수를 실행시켜 값을 가져온다.
+++++++++클래스 이름이랑 다시 짓는 중..~~~
styles. 이렇게 하는 방법으로 하니까 -로 단어를 구분하는 게 안돼서 _로 바꿨다.
'프론트엔드✏️ > 개인공부' 카테고리의 다른 글
| [youtube] 1/11, 유튜브 클론 코딩 (0) | 2023.01.11 |
|---|---|
| [tailwind&emotion] (0) | 2023.01.11 |
| [Todo] css, htmlFor, 다크모드 하고 싶은데 (0) | 2023.01.09 |
| [Todo] All, Doing, Done 클릭한 것만 보이게하기 (0) | 2023.01.08 |
| [Todo] Checkbox, 형광펜 긋기, 네비게이션 모르겠다 (0) | 2023.01.08 |
![[Todo] 회고?ㅎ 아무튼 끝](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FpXKJE%2FbtrVNfoeOqg%2FAAAAAAAAAAAAAAAAAAAAADXpOiJfvdj4289nvleTFGG6G47GMtm95z3H7SUexqaW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1759244399%26allow_ip%3D%26allow_referer%3D%26signature%3Dl7cfbyJANnqFzaCpItY2qK1m7VM%253D)