
꽤나 신기해.. 사 실 많 이
지금 생각해보니 이거 너무 귀엽지 않나? 목차를 이런식으로 써서 보여주시는데 진짜.... 나 그냥 이미 너무 정들었나봐 모든 것에..
1. 결제 API 테스트할 신용/체크카드 준비됐지?! (>_<) - Iamport
2. 결제 시간? new Date() 하는 거 아니었어? - Advanced-Date-Issue
3. setTimeout() ...! 이거 사기당했네! (ㅋㅋㅋㅠㅠㅠ) - EventLoop/TaskQueue
결제 이론
노트필기, - 사진 올리기
창업 하려는 사람들 엄청 도움될 것~
pg 한 번 계약 맺으면 바꾸기 어렵다. 그래서 결제 솔루션이 나왔다.
실제 결제 하기 위해선 PPT만들어서 PG사로 보내면 PG사가 카드사에 뿌려줌, 심사를 통과해야한다.
경매 사이트 심사 통과하기 어려움
도박, 가격 직접 입력해서 구매하는 것(얼마에 구매하시겠습니까? 돈을 input창에 입력하는 것)
우회해서 사용해야 한다. (어떻게 하는 거지???)
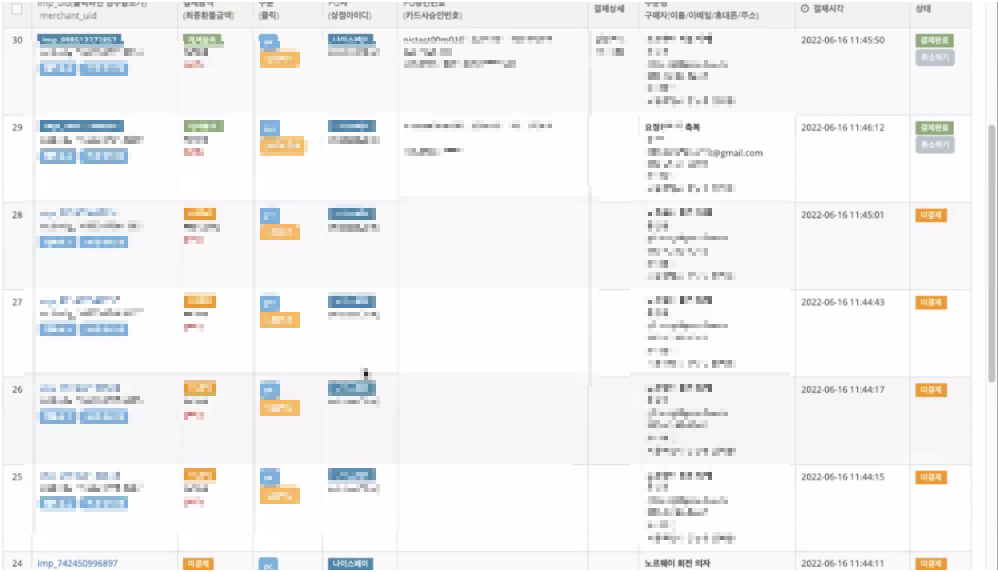
아임포트에서 결제 id를 준다. imp_uid 이 키값에 얼마가 결제됐는지 들어온다.
우리 DB에도 저장을 해야한다.
결제 연동하면 못해도 몇 달 걸린다. 정말 빨라도 한 달은 무조건 걸린다.
pg 계약만 일주일 정도, 카드사 검수만 이주일…
브라우저에서 테스트 중입니다 그런 거 있으면 심사에서 걸러진다.
개발 다 끝나고 + 3주가 더 걸리는 것
다날 본인인증, 건당 50원... 생각보다 비싸다!
웹훅 설정 - 무통장 입금 같은 거 했을 때 발생하는 문제 해결하기 위해서 있는 부분
이것도 노트필기 사진!!!!!!!!
결제 실습
import Head from "next/head";
<div>
<Head>
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
</Head>
<button onClick={requestPay}>결제하기</button>;
</div>완전 좋은 거 배웠다! Head 안에 넣는 법 !

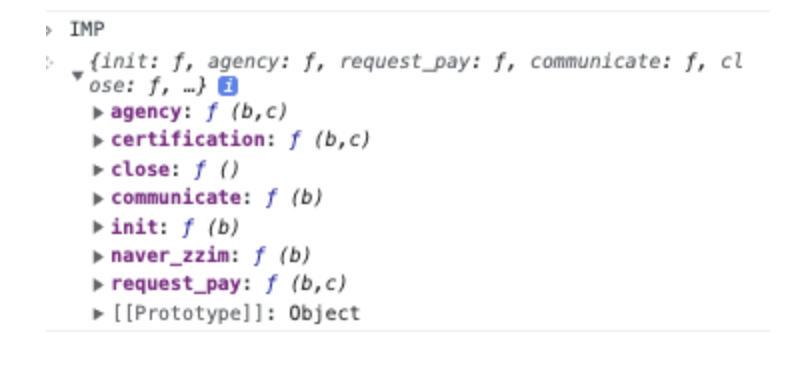
스크립트 태그를 다운로드 받아서 IMP를 윈도우에 넣어준다.
window.IMP 생략 가능?
alert 이런거 원래 윈도우에 있는 것들 (window.alert)
IMP기능 중 request_pay라는 함수를 사용할 수 있게 된거고!
타입스크립트 추가해줘야해

테스트 결제 페이지, 신기하다!
오늘 한 200원 + 1004원 썼다.
아 여기서 카드 번호를 띡띡띡 쓰시고 cvc번호까지 입력하셔서 ㅋㅋㅋ ㅠㅠ 너무 귀여우셨다.
그리고 비밀번호는 다른 모니터가서 입력한다고 가져가신 것도 너무 웃기고 하하..눈물나게 하지마욧..ㅠ
주의사항
백엔드로 mutation이 넘어가야 하는데, 모바일에서 누르면 다른 사이트로 넘어가버려서 결제 성공시 로직이 실행 안된다.
그래서 백엔드에서 해줘야하는게 웹훅 노티피케이션(알림)!
결제 끝나고 돌아올 사이트를 옵션값으로 넣어줘야 한다.
그리고 결제한 시간을 넘겨주면 안된다. 브라우저에서 new Date() 하면 오늘 날짜 나오는데, 컴퓨터 날짜를 기준으로 가져오는 것이기 때문에 다 다르다! 사용자 입장에서 보면 안돼요,,, 별의별 사람들이 있기 때문에!(컴퓨터 시간 바꿀 수도 있고)


세계표준시간 utc시간,
backend에서 DB로 utc시간으로 저장을 한다. 그리고 브라우저로 보낼 때 그 시간에 맞춰서 변경~
moment.js(시간 라이브러리)
TransactionOfLoading - 충전, 결제하는 것
BuyingAndSell - 충전한 포인트로 결제하는 것
자바스크립트는 일꾼이 한 명이야!
event 발생시키는 방법 크게 두 가지 있다.
- 사용자가 발생시킴
- 컴퓨터가 특정 시간이 되면 자동으로 이벤트를 발생시킴
2번 → 도구가 필요해. 크론탭 (크론서버) - 날짜를 등록해놔. 언제 이런 함수를 실행시켜줘~(기능과 시간 등록)
자동으로 결제시키기, 경매 마감시키기, ….
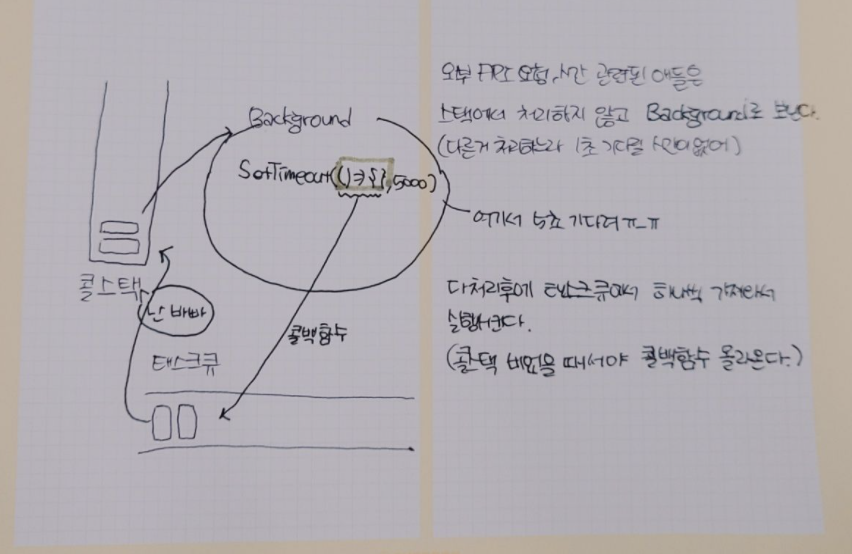
for 작업문 넣으니까 1초가 아니라 한참 뒤에 실행된다.


콜스택(시간이 걸리는 일은 백그라운드로 넘김)→백그라운드→태스크큐→콜스택(비었을 때야 태스크큐꺼 가져와 처리함)
이걸 하게 하는 일꾼이 있다. 그 일꾼이 콜스택에 있는 거 실행시키고 백그라운드에 빼고 그거 다시
이벤트 루프 쓰레기..?
event-loop-thread (이벤트 루프 쓰레드) 일꾼은 한 명임
→ single event-loop-thread, single thread
쓰레드와 프로세스라는 개념이 나온다.
프로세스는 하나의 프로그램, 쓰레드는 프로그램 안에서 실행시키는 일꾼
일꾼 고생한다~~~~근데 충분하대 혼자서 할 수 있대
다른 언어는???
대부분의 언어는 multi-thread (일꾼이 여러명~) 근데 내가 만드는거지 걔네를…
일꾼 만드는 법이 다 적혀져 있습니다. (??)
그리고 일을 나눠줘야 한다. setTimer 이런 애는 여기서 실행해. if, for는 여기서, …
오래걸리는 것들 병목현상 안 생기게끔 나눠준다.
굉장히 빠르겠네??? 하지만 그렇지 않다. 일하는 애는 cpu, 저장하는 애가 memory(ram,disk) cpu가 적으면 일꾼 많이 만들어도 동시에 일할 수 없다. 일꾼도 많고 cpu도 많아야 정말 동시에 할 수 있는 것!
@ㅁ @@ 그래서 멀티쓰레드라고 무조건 동시가 아냐! 동시에 처리되는 것처럼 쪼금씩 해서 보여주는 것뿐… cpu가 많으면 진짜 동시에 처리되는 것 맞음
조금 일하고 다른 걸로 넘어가기 위해서 그 일해놨던 걸 저장해놔야해. 넘어가는 것 - context-switching(비용이 많이 든다, 느리다)
병목점만 없다면 쓰레드 하나가 처리하는 게 제일 빠르다! 병목지점이 있으면 그게 문제가 돼서 멀티 쓰레드를 한다. 일 하나 했는데 5초 기다리래…
매크로큐, 마이크로큐,… 등등 나눠지는데 다음 시간에 이어서 진행해볼게요.
콜백함수도 이야기!
오늘도 계속되는 토스트와의 씨름...ㅋ
어떻게 해야 값을 받아올 수 있을까~~~~~
쉬는 시간에 ㅉ멘토님이 오셔서 숙제 검사하시면서 ref써보라고 하셔서 써봤다.
어떻게 하는건진 잘 모르겠는데 얼레벌레 하다보니까 !!!

진짜 내용 가져오기 힘들다ㅠㅠ이것도 나같이 방황하는 사람들 있을지 모르니까(=미래의 나 .. . .. ) 적어놓겠음
// ToastEditor 컴포넌트
import "@toast-ui/editor/dist/toastui-editor.css";
import { Editor } from "@toast-ui/react-editor";
import { createRef } from "react"; // 이거 import
export default function ToastEditor(props) {
const editorRef = createRef(); // createRef 하고 Editor ref에 바인딩한다.
const handleClick = () => {
console.log("안녕");
console.log(editorRef.current.getInstance().getHTML());
}; // 함수 이름 변경 안 해서 handleClick이고 실제론 onChange에 바인딩해놨다.
return (
<Editor
onChange={handleClick}
initialValue="hello react editor world!"
previewStyle="vertical"
height="600px"
initialEditType="markdown"
useCommandShortcut={true}
ref={editorRef} // 여기에 바인딩
/>
);
}이제 이 데이터를 위로 올리고 잘 포장해서 보내서 디테일에서 받아오는 건 화장실 다녀와서 해야겠다.
다들 점심 먹으러가고,,, 혼자 남아있는데 짱 좋다... 아침에 일찍 오면 이런 기분 느낄 수 있을텐데 왜 일찍을 못올까,,,
근데..... ref 올리는 건 안 해봤는데 그냥..? 하면되나??? ...
// 토스트에디터 수입해오는 프레젠터 컴포넌트
import { createRef } from "react";
export default function BeanmarketWriteUI(props) {
const ToastEditor = dynamic(() => import("../../toasteditor/ToastEditor"), {
ssr: false,
}); // 이 부분 함수 밖에 써야한다.
const editorRef = createRef();
const onChangeContents = () => {
const inputs = editorRef.current.getInstance().getHTML();
setValue("contents", inputs);
// trigger("contents"); // trigger를 쓰니까 계속 새로고침한듯이 돼서 일단 주석처리했다.
};
return (
...
<ToastEditor
editorRef={editorRef}
onChangeContents={onChangeContents}
/>
...
)
}editorRef를 props로 내려준다.
!!!!!0713 추가) 여기서 dynamic import를 함수 안에서 하는데 그러면 리렌더링 될 때마다 import해서 안된다. 윗줄에 써주면 된다~(함수 밖에서 쓰기!)
import "@toast-ui/editor/dist/toastui-editor.css";
import { Editor } from "@toast-ui/react-editor";
export default function ToastEditor(props) {
return (
<Editor
onChange={props.onChangeContents}
initialValue="hello react editor world!"
previewStyle="vertical"
height="600px"
initialEditType="markdown"
useCommandShortcut={true}
ref={props.editorRef}
/>
);
}props.로 받은 editorRef를 ref에 바인딩 해준다~ 후후하하>_<
// detail.presenter.tsx 에서 HTML온 걸 보는법...
{typeof window !== "undefined" ? (
<div
style={{ color: "blue" }}
dangerouslySetInnerHTML={{
__html: Dompurify.sanitize(props.data?.fetchUseditem.contents),
}}
></div>
) : (
<div style={{ color: "blue" }}></div>
)}trigger가 하는 게 정확히 모냐

export const Image = styled.img`
object-fit: cover;
object-position: center;
height: 400px;
width: 400px;
border-radius: 100%;
`;
이미지를 가운데 중심으로 원으로 잘라내기
object-fit: none; 하면 잘라내지 않음
오늘은 유난히 멘토님들이 귀여우신 하루였다,,,
do멘토님은 어젠가 그제 너무 한 번에 많이 접속해서 해킹으로 간주했나봐요 이것부터 ㅠ (왜 웃긴진 모르겠어..)
인증하는 거 건당 50원..비싸다고 생각했는데 비싸다고 말씀하셔서 이것두,, 컴퓨터 그리신 것도 진짜 잘 그리셔서, 아 그리고 평소에도 그림 진짜 잘 그리셔서 프리캠프때처럼 태블릿 같은 거에 쓰시는 건가???하고 봤었던 적도 있다. 아 ㅠㅠㅠ 컴퓨터 다시봐도 너무 귀여워

알바생이 대기하고 땡 쳐주고 ㅋㅋㅋ귀여워~~ << 라고 써논거 보니 생각났다. 시간 재가지고 10분 마다 종 쳐주고 그건 뭐..뭐라고 하셨지 고문이라고 하셨나 ㅠㅠ그리고 내가 결제 기록..남는 거 생각못하고 이름 바꿔가지고(요정 롸롸의 축복) 결제했는데 그걸 조용히 지워주시는 것두....,, 별 생각 없으셨을지 몰라도 감사했다... 마지막이 될수록 나는 낯을 안가리기 시작했고, 나는 이미 정 들었는데 거기에 곧 못 보는구나,,,라는 생각까지 더해지니까 더더더 마음이 이상하고 더 정이 든다.(^^) 제일 슬픈 건 이건 일방통행인 걸 알고 있다는 것,,,, 나만 정주고 슬퍼하지~ 진짜 이러다가 끝나는 날 울듯;; ;;휴... 그리고 내일은 이번주 PF와의 마지막날...!!! 정말 당연한거고 일주일마다 돌아오는 거지만 적응이 안된다. 월요일날마다 오늘 뭐먹지하고 걱정하는데 벌써 금욜이라굿...??그런... 그리고 이제 마지막에서 두번째 자리(ㅋㅋㅋ)니까, 뭔가 더 그래! 그리고 마지막 그룹 멘토링... 8명인가 그랬는데,,! 정말로 소규모가 됐구나. 뭐 소규모로 하는 건 좋다..ㅎㅎ 오늘은 정말 그룹 멘토링한 것 같았다. 여쭤보고 싶은 것도 여쭤보고, 뭔가 ㅉ멘토님 새로운 모습(?)도 보고, 칭찬 써주고 개선할 점 쓰는 것도 정말 낯 안 가리고 쓴 것 같다. 진짜진짜 소중한 시간이었어! 마지막인게 너무 아쉬워... 제일 나쁜 사람일거라고 하신게 진짜 너무 귀여우셨다ㅠㅠㅋㅋ 아 다들 정들게 하지 말라구욧...흑흑
오늘은 배아파서 점심 못 먹었다... 내 소중한 'PF랑 밥 먹는 시간!' ㅠㅠ 그리고 진짜 배고팠다. 그래도 아파서 수업 못 듣거나 그런건 아니여서 다행이다! 정말 자리 때문인가? 졸지 않는다. 졸음껌 샀는뎅... 열심히 노나주는 중. 이것도 좋아! 그리고 분위기가 약간 시끌벅적해져서 끝나면 그냥 집에 와서 빨리 먹고 빨리 씻고 컴퓨터 앞에 앉는 게 익숙해졌다. 으으 근데 이렇게 습관 들면 팀플할 때 집 가고 싶을 것 같은데ㅠㅠㅋㅋㅋ뭐 그땐 ... 잘 남아서 하겠지!
요즘은 마음도 싱숭생숭하고, 음... 그리고 블로그한테도 낯 가렸나봐 이제는 정말 별말을 다하는구나
근데 정말 코딩하는 면에선 많이 성장했다고 느끼고! 이번주엔 좀 오래 끙끙대면서 해결한 것들이 많아서 그런지 힘들지만 뿌듯하다. 중고마켓 진행 안 하고 있어서 진도체크 때 진행된 게 없었던...것부터... 그래도 그 날 회원가입, 로그인, 권한분기 상품 등록 기능, 상품 상세 기능까지 했다. (스터디플래너 쓰니까 되게 좋다..>ㅅ<) 갑자기 중고마켓 밀린거 하느라, [router.push 커스텀 훅 리팩토링하기, MBTI 테스트 이전 페이지 state 저장하기, D-day 계산기, 로딩 화면, 로그인 페이지에 회원가입 추가] 는 못했다. 못했다기보단 까먹은 것도 있고... 그리고 mbti는 좀 미뤄둬야할 것 같다! 근데 기능은 거의 다 했구, 넷틀리파이에 배포(?)...뭐라고 하지? 아무튼 서버 올리는 것까지 해놔서 뿌듯뿌듯뿌듯... yarn dev 안 치고 주소로만 들어가도 된다니!!!!!!!!!!!!!!1진짜 너무 기뻐. 뭐 장점만 있다고하면 거짓말이겠지만, 4월달만해도 상상도 못했던 일들을 하고 있어서 너무 좋다. 제일 좋은 건 내가 만들고 싶은 걸 어느정도 만들 수 있다는 것? 그걸 어떻게 만들지 생각하는 것...? 다음주에 시험... 3일 동안 진행되는 거라 좀 걱정되는데, 여기서 더 못 나아갈 것 같다거나 그런 생각은 안 든다. 결과가 나오는데 얼마나 걸리든 나는 해낼거야.

내스톱워치어디갔어....ㅠㅠㅠㅠㅠ ㅠㅠㅠㅠ
'프론트엔드✏️ > 코드캠프' 카테고리의 다른 글
| 알고리즘 - 예산, JadenCase문자열 만들기 (0) | 2022.06.17 |
|---|---|
| graphql-codegen 설치하기 (0) | 2022.06.17 |
| 알고리즘 - 체육복 도난사건,,,!!!!! (0) | 2022.06.16 |
| toast... react toast ui editor 사용하기 도전 약 4시간째 (0) | 2022.06.15 |
| 220615 프론트엔드 부트캠프 36일차 : 웹 에디터(wysiwyg), XSS, OWASP, Hydration (0) | 2022.06.15 |
