프론트엔드✏️/개인공부
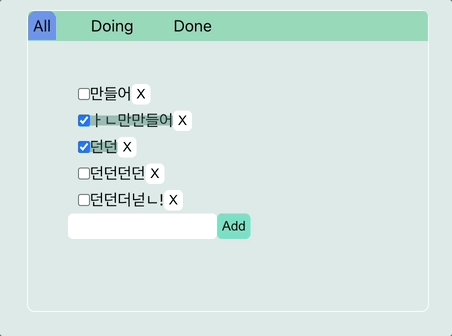
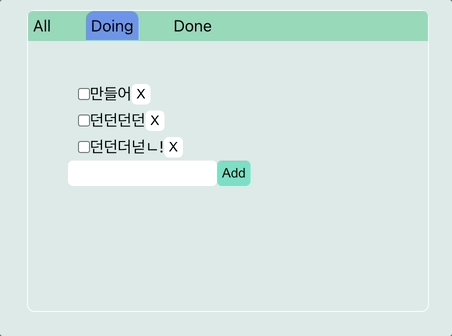
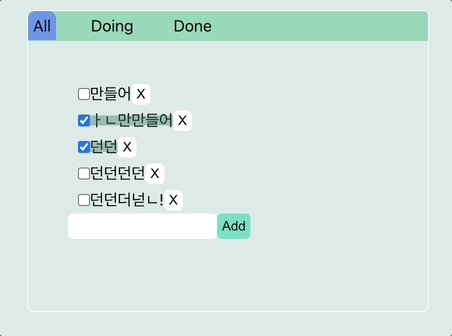
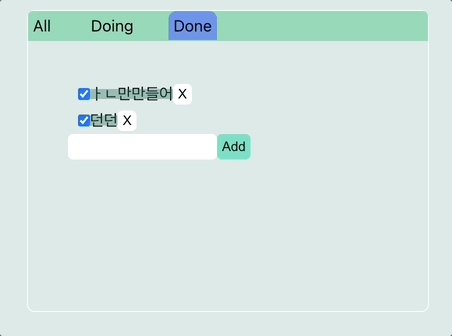
[Todo] All, Doing, Done 클릭한 것만 보이게하기
당근먹는하니
2023. 1. 8. 22:17
728x90
반응형
<div>
{list
.filter((el) => {
if (activeMenu === "All") {
return true;
} else if (activeMenu === "Doing") {
return el.done === false;
} else {
return el.done === true;
}
})
?.map((item, i) => (
<div className="todo-li" key={uuidv4()}>
<input
id="todo-checkbox"
className="todo-checkbox"
type="checkbox"
checked={item.done}
onChange={onClickCheck(item)}
/>
<label htmlFor="todo-checkbox" className="todo-item">
{item.name}
</label>
<button
id={item.id}
className="delete-button"
onClick={(e) => onClickDelete(e.target.id)}
>
X
</button>
</div>
))}
</div>이거 일반적인 방법인가?
좀 돌아돌아가는 느낌

728x90
반응형