[Todo] Checkbox, 형광펜 긋기, 네비게이션 모르겠다
요즘은 생각을 블로그로 하는 듯
맞다 블로그에 눈 오는 거 추가했다 노마드코더 영상 보고,, 아 썼던가?
체크박스를 추가하고 체크가 되면 줄 그이게 하기
checkbox에 대해 좀 더 알아보자..

왜 체크해도 아무런 반응이 없지? 했는데 생각해보니 checked 됐을 때 바뀌어야 하는 건 todo item이다...
그럼 어쩌란말인가 이모션밖에 몰랐던 나에게 ,,, 나 정말 기초가 없네
~ 일반 형제 결합자
같은 부모를 공유하는 두 번째 요소 선택


왜 반응이 없지
캡쳐는 실수로 아무것도 체크 안 한 걸 한건데 체크해도 반응없음 ㅎ;
+도 안되고 그냥 띄우는 것도 안되고

delete-button(저긴 오타났지만 수정했음...)도 안되는 걸 보면 내가 분명 뭔가 단단히 잘못한 것 같은데ㅠ
checkbox:hover 해도 아무 반응이 없다.

input 뒤의 li를 라벨로 바꾸고 선택자를 저렇게 잡으니까 된당..왜지

블로그에 밑줄 그으면 형광펜으로 칠한 듯이 되는 것처럼 만들고 싶다.
글을 써가지구 봐야겠다.


일반 글은 <p> 태그 안에 써지고 밑줄 그으면 <u> 태그가 생긴다.
어.. 아니 이렇게 복잡할 것 같지 않아
그냥 css 형광펜이라고 치니까 나온다. 하핫~


왜 왜 안도ㅐ...
그냥 after 자체가 안 보이는데

짠 있긴 있다.

content에 하이를 적으니까 됐다. 아니 근데 after로 예전에 ""로 잘만했던 것 같은데?
.todo-checkbox:checked + label {
display: inline-block;
position: relative;
}
.todo-item {
display: inline-block;
position: relative;
}
.todo-checkbox:checked + .todo-item::after {
content: "";
width: 100%;
height: 10px;
display: block;
background-color: rgba(27, 104, 99, 0.378);
position: absolute;
top: 5px;
left: 0;
animation: line 0.3s ease-in-out;
}
@keyframes line {
0% {
width: 0;
}
100% {
width: 100%;
}
}todo-item(밑줄이 그어질 애)에게 inline-block 속성을 주니까 됐다.
css는 일단 여기까지만 하고,
checked만 모아서 보이게 하고 싶은데 checked 관련 이벤트가 있는지 찾아봐야겠다.
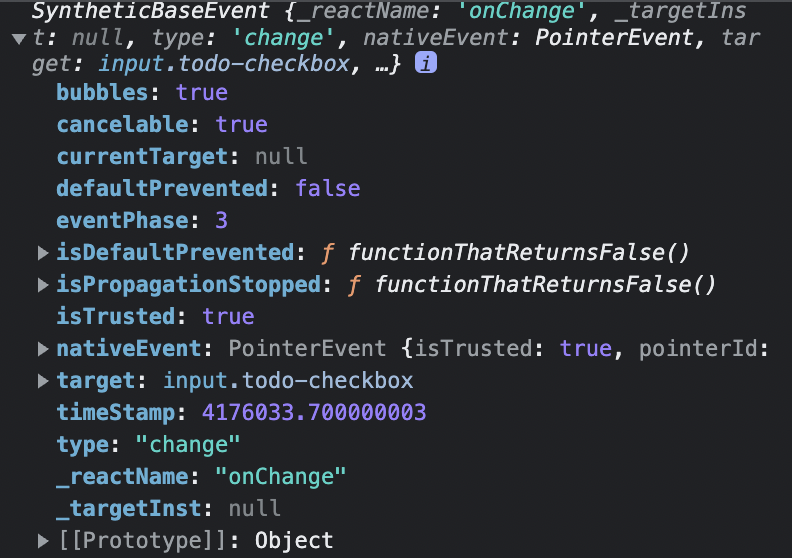
onChange로 관리하는 것 같다.

console.log로 이벤트를 뜯어봤는데 어디서 checked 구분을 하는 것인지..?

e=> e.currentTarget.checked 를 하면 true, false가 뜬다.
보이진 않는데...있나봄

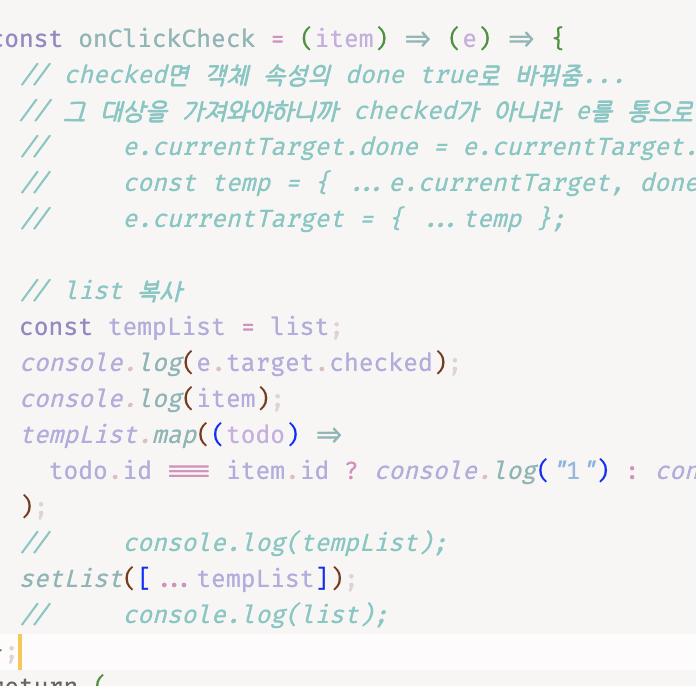
checkbox 체크가 안돼서 하나하나 주석 걸어보면서 확인했는데
문제는 setList([...tempList])였다.


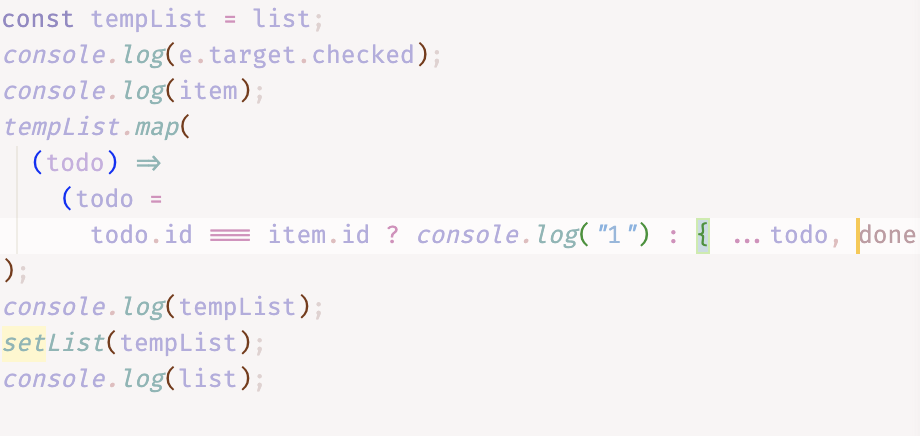
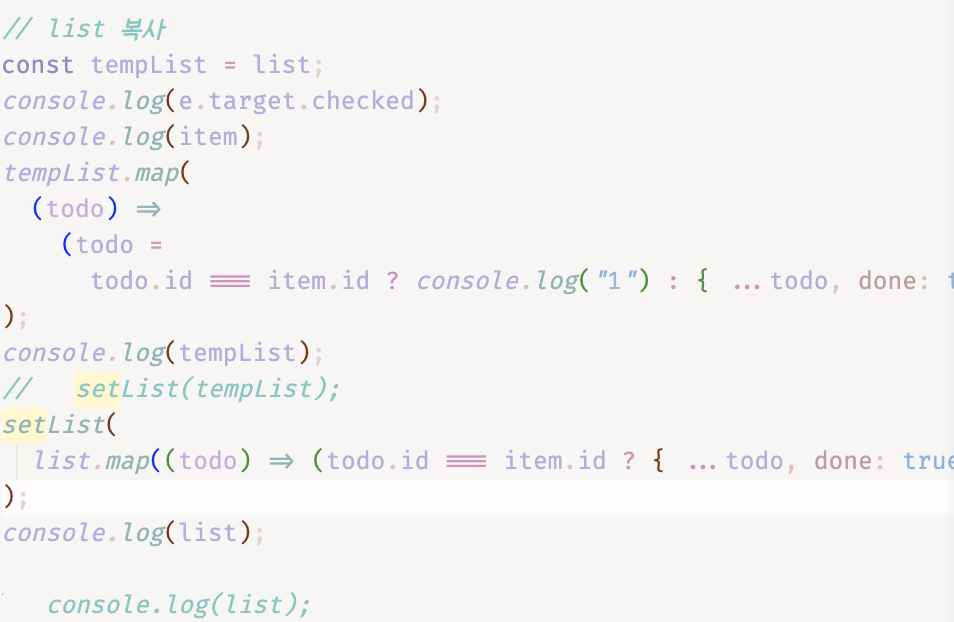
하지만 어떻게 해도 done: true로 유지되지 않았다.. . . . .false임 계속
그리고 오른쪽으로 바꾸니까 됐다.
왼쪽)
list를 tempList로 복사(주소가 복사됨)
tempList의 값 변경(주소는 그대로)
setList, tempList로 변경(하나마나 주소는 그대로)
오른쪽) list를 할당하는데 맵으로 값을 변경해서 넣어줌
완전 기초적인 건데도 헷갈리고 헷갈리고 헷갈리고.. . . . .
import "./Header.modules.css";
export default function Header({ onClickMenu, activeMenu }) {
const MENUS = ["All", "Doing", "Done"];
console.log(activeMenu);
return (
<div>
<div className="category">
{MENUS.map((menu) => (
<p
id={menu}
onClick={onClickMenu}
className={`${activeMenu}===${menu} ? active menu : menu`}
>
{menu}
</p>
))}
<p className="active menu">All</p>
<p className="menu">Doing</p>
<p className="menu">Done</p>
</div>
</div>
);
}
왜?? 왜 전부 활성화가 되는데...? (색 이름이 콘플라워블루다,,, 귀여워!!!)
진짜 모르겠어ㅠ ㅠ ㅠ ㅠ ㅠ ㅠ ㅠㅠ 이모션 쓰고 싶어ㅎ...
콘솔도 엄청 찍어봤는데 모르겠다.
◐
const MENUS = [
{ name: "All", id: "a1" },
{ name: "Doing", id: "a2" },
{ name: "Done", id: "a3" },
];
console.log(activeMenu);
return (
<div>
<div className="category">
{MENUS.map((menu) => (
<p
id={menu.id}
onClick={onClickMenu}
className={`${activeMenu}===${menu.id} ? ${console.log(
activeMenu,
menu.id
)} : menu`}
>
{menu.name}
</p>
))}id를 달아보았다...

activeMenu랑 menu.id가 같으면 activeMenu랑 menu.id를 콘솔에 찍어달라고 했는데
어떻게 이런 결과가 나올 수 있지? 잠깐 같았다가 달라지는건가 ? ? ?
여긴 해결 못 했고 일단 로컬스토리지에 저장하는 것까지 했다. . .
헐 이건 그냥 클래스명을 잘못적어서였음...
import "./Header.modules.css";
const MENUS = [
{ name: "All", id: "a1" },
{ name: "Doing", id: "a2" },
{ name: "Done", id: "a3" },
];
export default function Header({ onClickMenu, activeMenu }) {
console.log(activeMenu);
return (
<div>
<div className="category">
{MENUS.map((menu) => (
<p
id={menu.id}
onClick={onClickMenu}
className={`${activeMenu === menu.id ? "active menu" : "menu"}`}
>
{menu.name}
</p>
))}
</div>
</div>
);
}개발자 도구로 마우스 대보니까 클래스명이 이상해서 알았다.
https://bomee88.github.io/css/highlight/css-highlight/
css로 형광펜 효과 만들기 (highlight효과)
요즘은 css로 약간의 아날로그 감성을 나타내는게 대세인듯 하다. 아래와 같이 노트에 형광펜을 그은 듯한 시안을 많이 받는다. 내가 받은 시안.png 그래서 오늘은 형광펜 같은 효과를 넣는 css를
bomee88.github.io
https://ordinary-code.tistory.com/141
[css] 가상요소 ::after, ::before 사용방법 및 동작 안할 때 (content)
😶🌫️css 가상 요소 ( pseudo-Element) 가상 요소는 css를 통해서 가상의 element를 추가하는 코드이다. 이미 작성된 HTML에 새로운 스타일을 주기 위해서 가상 요소를 추가해서 사용을 할 수 있다. :be
ordinary-code.tistory.com
