프론트엔드 부트캠프 64일차, 팀 프로젝트(10) 댓글달기
손목이 찌릿하고 아파서 무서워서 손목받침대를 바로 시켰다.,,,
코드 작성해둔게 너무 보기 힘들어서 스킨을 바꿨다.
css를 뒤져봤지만 코드 지정된 부분을 못 찾겠었던 기억이 있어서! 그냥 아예 새로 바꿈... (적응안돼~)
기존에 작성해둔 함수가 있긴한데, 이번엔 새로운 걸 배워보기 위해 moment.js를 깔아볼거다!!
날짜 포맷 라이브러리 - moment
yarn add momentnpm은 npm install moment
쓸 부분에서
자동으로
import moment from "moment";import 됐다!
moment.js는 오버로드된 getters와 setters를 이용한다고 한다.
moment().seconds(30).valueOf() === new Date().setSeconds(30);
moment().seconds() === new Date().getSeconds();
UTC mode라면
moment.utc().seconds(30).valueOf() === new Date().setUTCSeconds(30);
moment.utc().seconds() === new Date().getUTCSeconds();
moment()하면 지금 시간이 나온다.

export const getDateTime = (value: any) => {
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth() + 1;
const day = today.getDate();
const date = new Date(value);
const yyyy = date.getFullYear();
const mm = date.getMonth() + 1;
const dd = date.getDate();
const hour = date.getHours();
const min = date.getMinutes();
return year === yyyy && month === mm && day === dd
? `${hour}시 ${min}분`
: `${yyyy}.${String(mm).padStart(2, "0")}.${dd}`;
// return `${yyyy}.${String(mm).padStart(2, "0")}.${dd}`;
};
단순 버튼으로 되어있는걸 form에서 받을 수 있게 input으로 바꾸거나
아예 state로 넣어주거나...?
const onChangeEscapeButton = (event) => {
console.log(event);
setIsEscape(event.target.id);
console.log(isEscape);
}; <S.IsEscapeBox>
<S.EscapeLabel>
<S.EscapeInput
alt="탈출"
type="radio"
value={true}
{...register("escape")}
/>
<S.EscapeButton
onClick={props.onChangeEscapeButton}
checked={props.isEscape === "escape0"}
id="escape0"
value={true}
>
탈출
</S.EscapeButton>
</S.EscapeLabel>
<S.EscapeLabel>
<S.EscapeInput
alt="미탈출"
type="radio"
value={false}
{...register("escape")}
/>
<S.EscapeButton
onClick={props.onChangeEscapeButton}
checked={props.isEscape === "escape1"}
id="escape1"
value={false}
>
미탈출
</S.EscapeButton>
</S.EscapeLabel>
</S.IsEscapeBox>export const EscapeInput = styled.input`
display: absolute;
opacity: 0;
width: 0;
height: 0;
cursor: pointer;
`;
export const EscapeButton = styled.div`
cursor: pointer;
width: 5em;
display: absolute;
flex-direction: row;
justify-content: center;
text-align: center;
align-items: center;
padding: 0px 15px;
font-weight: 700;
height: 35px;
border: transparent;
border-radius: 8px;
color: white;
margin: 2px;
background-color: ${(props) => (props.checked ? "blue" : "white")};
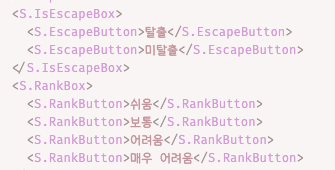
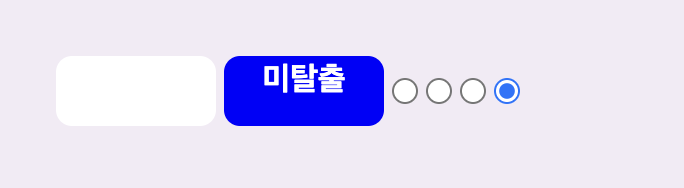
`;얘가 눈에 보이는 버튼인데 label로 바꾸니 form에서 인식을 못 하더라,,,!!!

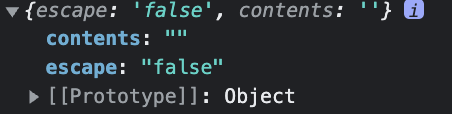
이렇게 들어가있긴 한데 이게 string false인지 boolean false인지 모르겠다. string이면 진짜 뻘짓한건데 . . . . .
근데 이렇게 바꾸는 거 너무 힘들고 바보같아... 쉬운 방법 없나ㅠㅠ
일단 저 위에서 input에 있는 value는 없애도 작동이 되는 것 같다.
엥... 그럼 input의 뭘 보고 가져오는거야? 하고 다시 보니까 안된다...
지금은 버튼의 value 없애도 되긴한다. 뭐야

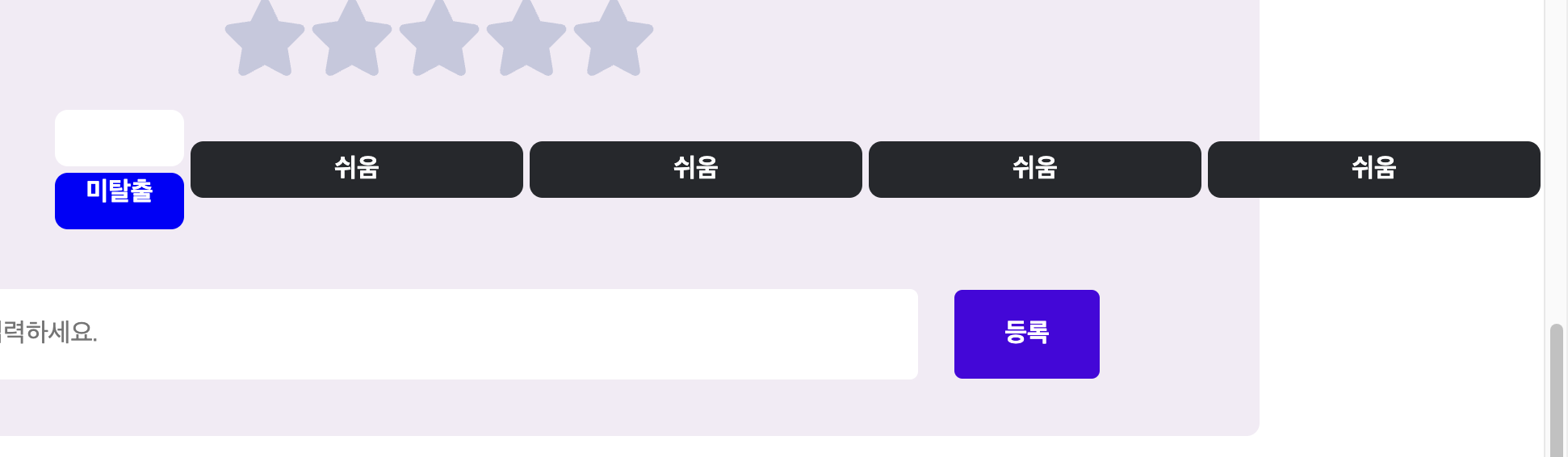
그리고 옆에 있는 난이도에 register 걸었는데 전부 쉬움이 되어버렸다. form이 하는 역할이 생각보다 큰가봐,,,아니 무섭다고ㅠㅠ
type="radio"를 빼먹었길래 써줬더니

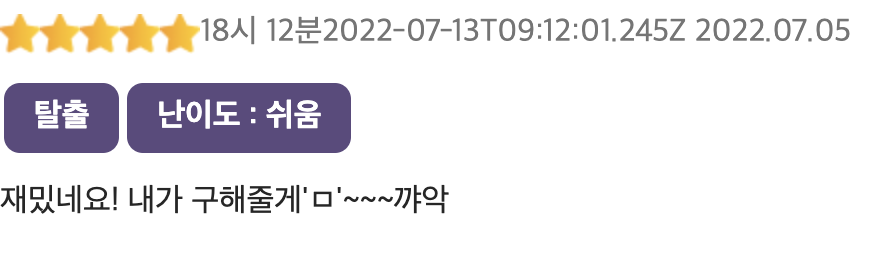
이렇게 됨 , ,!ㅎㅎ 그냥 이 상태로 쓰게 하고 싶다 증말
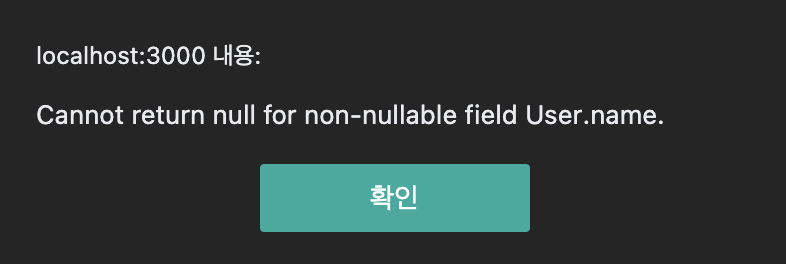
아 일단 시험삼아서 ㅠ ㅠ ㅠㅠ ㅠ 이렇게 해서 보내봤는데 1. 작성자가 있어야하는 문제 (보통 로그인하면 따로 입력안하니까...)
2. clear가 string!!!!!!!!!!!!!!!!!!!!...인 문제가 ...있다...난 뭐한거지
결국 라디오버튼이 아니라 다른 방법을 써야한다는 것,,,
state를 사용하고 onClick을 두 개 쓰는 방식으로 하긴 했다...ㅠㅅㅠ
const [isEscape, setIsEscape] = useState(false);
const onClickEscape0 = () => {
setIsEscape(true);
setValue("clear", isEscape);
trigger("clear");
};
const onClickEscape1 = () => {
setIsEscape(false);
setValue("clear", isEscape);
trigger("clear");
};그리고 필드 이름도 escape가 아니라 clear였다...!!!
아무튼 누르면 그냥 그거에 따라서 true랑 false로 변경해준다.
나머지 있는 버튼들은 id에 넣고 event.target.id로 받아서 넣으면 되겠지?
아니면 더 좋은 방법을 찾고 싶다.

이건 백엔드쪽!
일단은 user에 관한 정보를 안 받으면 가능.

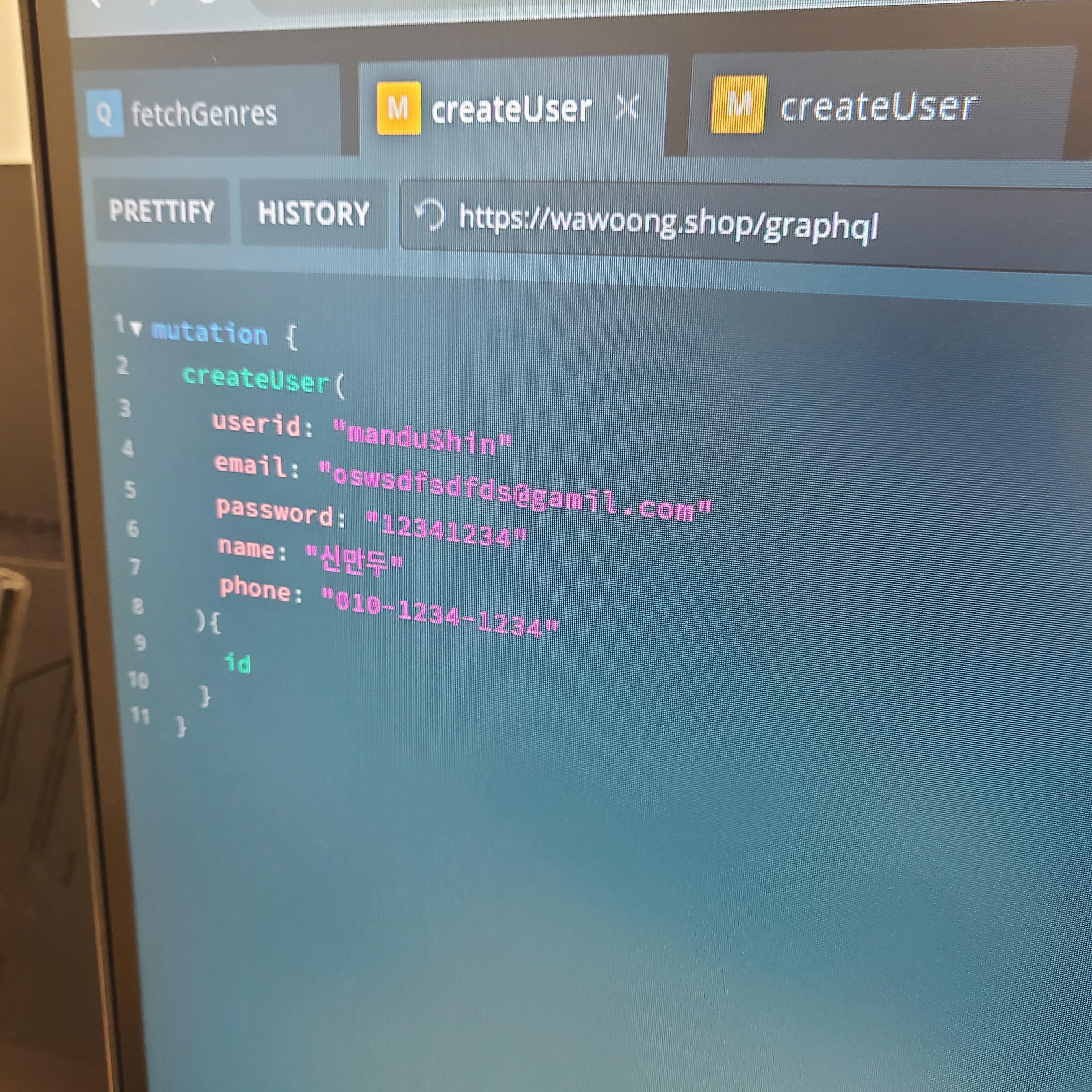
허거덩이 내가 쓴 거 !! 물론 위에도 내가썼지만ㅎ(플레이그라운드에서)
어쨌든 댓글달기 성공~~~~
아, 근데 그걸 안 했다. 에러 메세지 띄우는 것...! 블로그쓰고 일기쓰고 한 번 해봐야지
별점 저 모양이 너무 귀여워서 저 모양 그대로 쓰고 싶은데,,, 라이브러리를 꼭 써야만하는건지? 이것도 오늘 생각해봐야겠다.
🐻 프론트엔드
- api 적용 중...
- 나는 Theme Detail, comment fetch, create 했다!
🐻❄️ 백엔드
- 열심히 api 해주시는 중
🍚 점심
- 강서버섯샤브칼국수 ! 내가 좋아하는 칼국수는 못 먹었지만 🥹 맛있어.
🍬 간식
- HABF(?) 군옥수수 아몬드
☕️ 커피
- X ! 포카리스웨트 먹었다!
🎵 노래
- 메이플스토리 아무거나...
- 수님이 보내준 엘리쌤 개발자가 가지면 망하는 마음가짐 라디오처럼 들었다~ 정말 좋아~~~~
👀 비고
- 오늘 프론트 분들 모두 힘든 날이었다고 했다! 오늘이 아마 가장 힘든 날일거야! 그런 날을 보냈다니 뿌듯하군... 😎 더 이상은... 적당ㅎㅣ..!
오늘 아픈 것에 비해 점심도 꽤 맛있게 먹고! 컨디션도 좋았다!
점심 테이블 3/3으로 나눠서 먹게 돼서 그런가 각자 얘기 주제가 다르다가 합쳐졌다가 그래서 재밌었다. 밥 먹는데 한 시간 걸린 것 같다. 그러고보니 처음 밥 먹을 때도 버섯샤브칼국수였는데, 그 고기 볶아주는데는 언제 가보려나...?! 빨리 가보고싶다. 학원 오기 전에 뭐했는지, 왜 코딩이고 왜 여기인지, mbti에 대해 얘기했다. oдo 님은 ISFP(의외), 이즈채는 INFJ! 그리고 끝나고 검사해본 수님은 ISFJ.. 뭐지 의외로 다들 I였다. 나도 E가 51퍼...? 막 그러니까, 우리 팀은 전체적으로 시끄럽지 않은가봐....>ㅅ< 너무 좋아! 아, 우엉님은 ISTP(맞춤!) 막내님은 ESFJ~!! 헉 그리고 거의 다 F군... 둥글둥글둥글 (T라고 안 둥글단건 아니닷,,!우엉님만봐도 완전 둥글둥그리)
뭐했는지 잘 기억이 안 나서 스터디플래너를 조금 더... 자주 쓸 필요가 있을 것 같다. 한 시간은 아니더라도 두 시간에 한 번은 써버릇해봐야겠다. 오늘 오후부터는 댓글이랑 씨름했는데, 정말... 힘들었다. 오랜만에 맛보는,, 각종 graphql오류들. 그리고 퍼블리싱 다 해놨더니 기능 불러오는 부분에서 다른 방식 쓰고 그래서 그것도 다 망가지고, 그리고 라이브러리를 자꾸 깔았다 지우는 게 매우 불편했다...!ㅠ_ㅠ 오류는 그렇다치는데 "이 방법이 아닌 것 같은데???" 싶은 방식으로 코드가 흘러가니까 그게 정말... 지금도 심히 마음에 안 드는 코드가 있는데, 누구한테 물어볼 수가 없어서 답답하다. 오늘 자기 전에 할 건 에러메세지 띄우는 게 아니라 그거 어떻게 할지 좀 검색해보는 것인듯. 왜냐면... 그걸 또 해야하니까. (ㅠㅠ...)
그리고 우리 막내님이 토스트 에디터 쓰는거 물어보셔서 알려드렸는데, 오류 나오는 것마다 다행히 내가 토스트와 싸운 흔적을 적어놔서... 덕분에 좀 부드럽게 넘어간 것 같다! 블로그 쓰는 건 역시 좋아. 헤헤 근데 글씨색 바꾸는 게 안 뜨던데... 왤까? 다음부턴 블로그 조금 더 꼼꼼히 써야겠다!
아 그리고 유산균~~~~이즈채가 줬던 유산균 너무 잘 맞아서 사려고 알아보는데 내가 전에 먹고 아토피 거의 나은 마이니 유산균 낸 곳이었음,,,!!!!그래서 지금 매우매우 기쁘다 >_<

우엉님 버즈 케이스