토끼는 당근과 사과 둘 다 먹고 싶어! 얕은복사와 깊은 복사. Shallow Copy와 Deep Copy

쉽게 말하자면, 얕은 복사는 주소값을 복사하는 것이고 깊은 복사는 값 자체를 복사해오는 것이다.

객체는 참조 자료형으로 값 자체를 담고 있는 게 아니라 값이 있는 주소를 담고 있다.
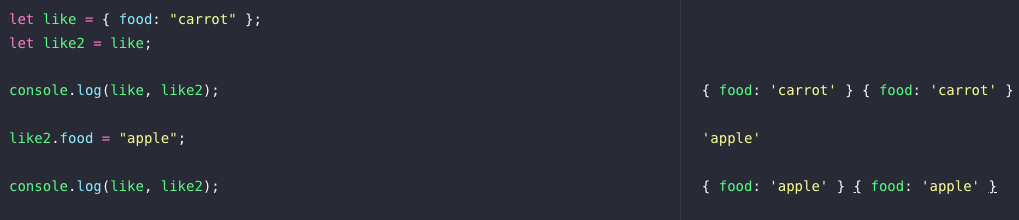
그래서 like2를 like에 복사한 후, like2의 food를 변경한 거지만 사실은 그 주소로 찾아가 carrot을 apple로 바꾼 것이기 때문에
같은 주소를 공유하는 like, like2 둘 다 apple이 된 것이다!!!
(박스에 당근이 담겨있는 곳의 주소가 들어있다. 그리고 그 박스를 두 개 만들었으니 당근은 여전히 하나고 주소를 담는 박스만 복사된 것이다. )
C++ 공부할 땐... string을 복사할 때 많은 문제가 있었다. 다른 건 원시자료형인데 string이 참조자료형이었기 때문이다.
자바스크립트에서 string은 그렇지 않으니 괜찮다.(자바스크립트에선 원시 자료형이다.)
하지만 토끼는 당근 하나, 사과 하나를 먹고 싶다! 전부 사과로 바꾸고 싶은 것이 아니다.
그러면 주소를 복사하는 게 아니라 값 자체를 가져오면 된다.

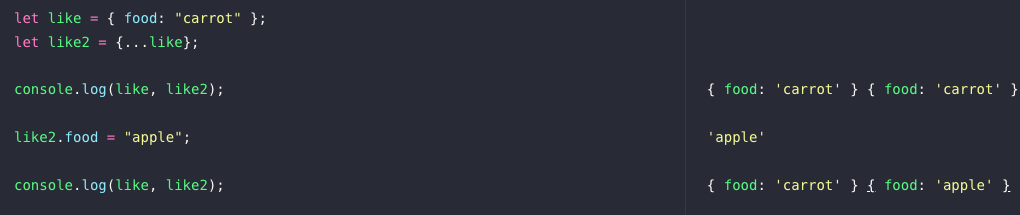
let like2 = {...like}; 의 뜻은 새로운 객체를 만들고 그 안에 like의 내용을 스프레드로 뿌려서 할당한다는 것이다.
그래서 like2는 like와 완전 별도의 객체가 된다. 그래서 이때는 각각의 주소값이 다르고 값도 따로 있기 때문에 like2의 당근만이 사과로 변경된 것이다! 이걸 깊은 복사라고 한다. 박스만 복사한 게 아니라 새로운 박스에 당근을 복사해서 담고, 그 당근을 사과로 바꾼 것이다.